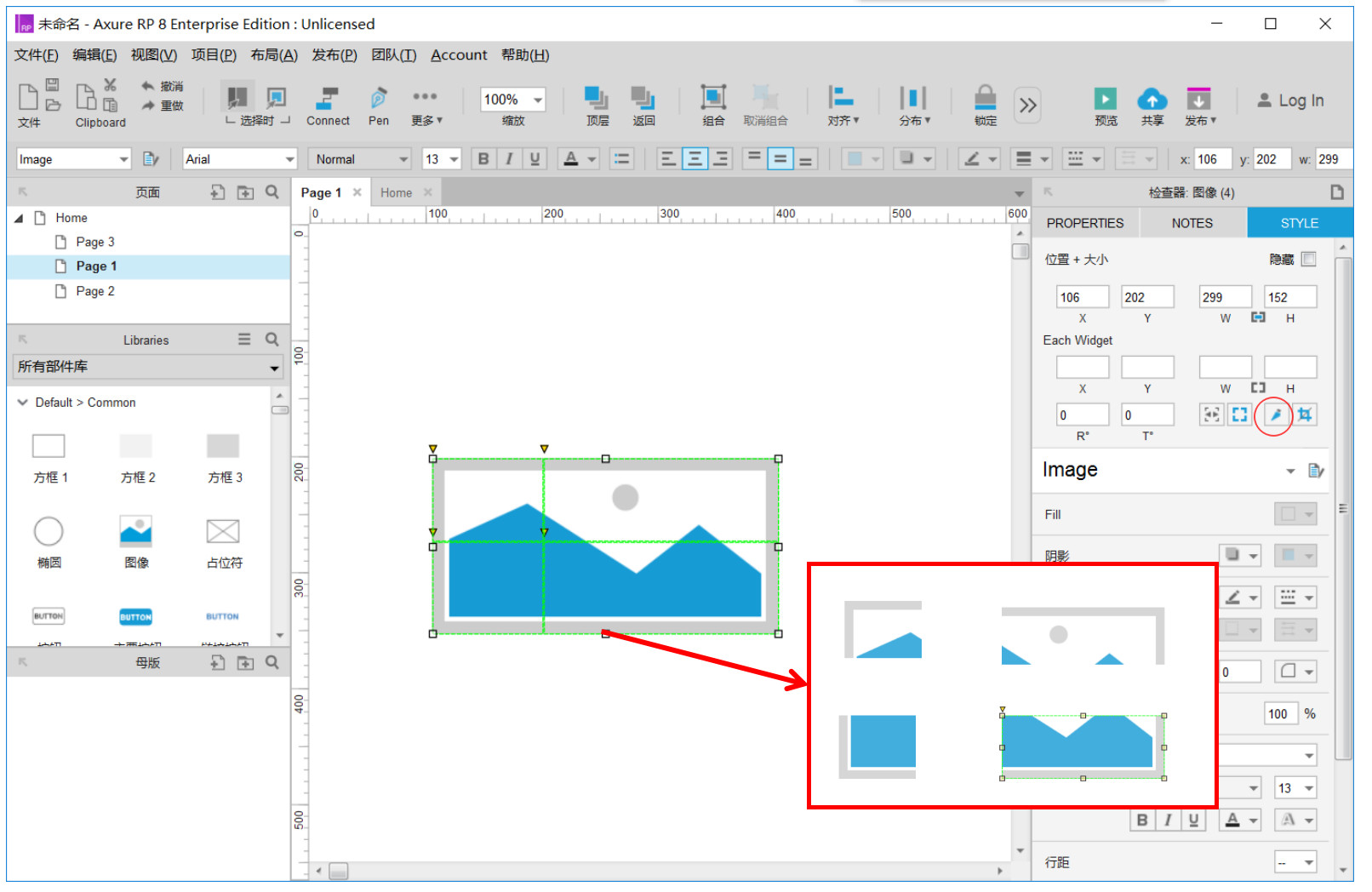
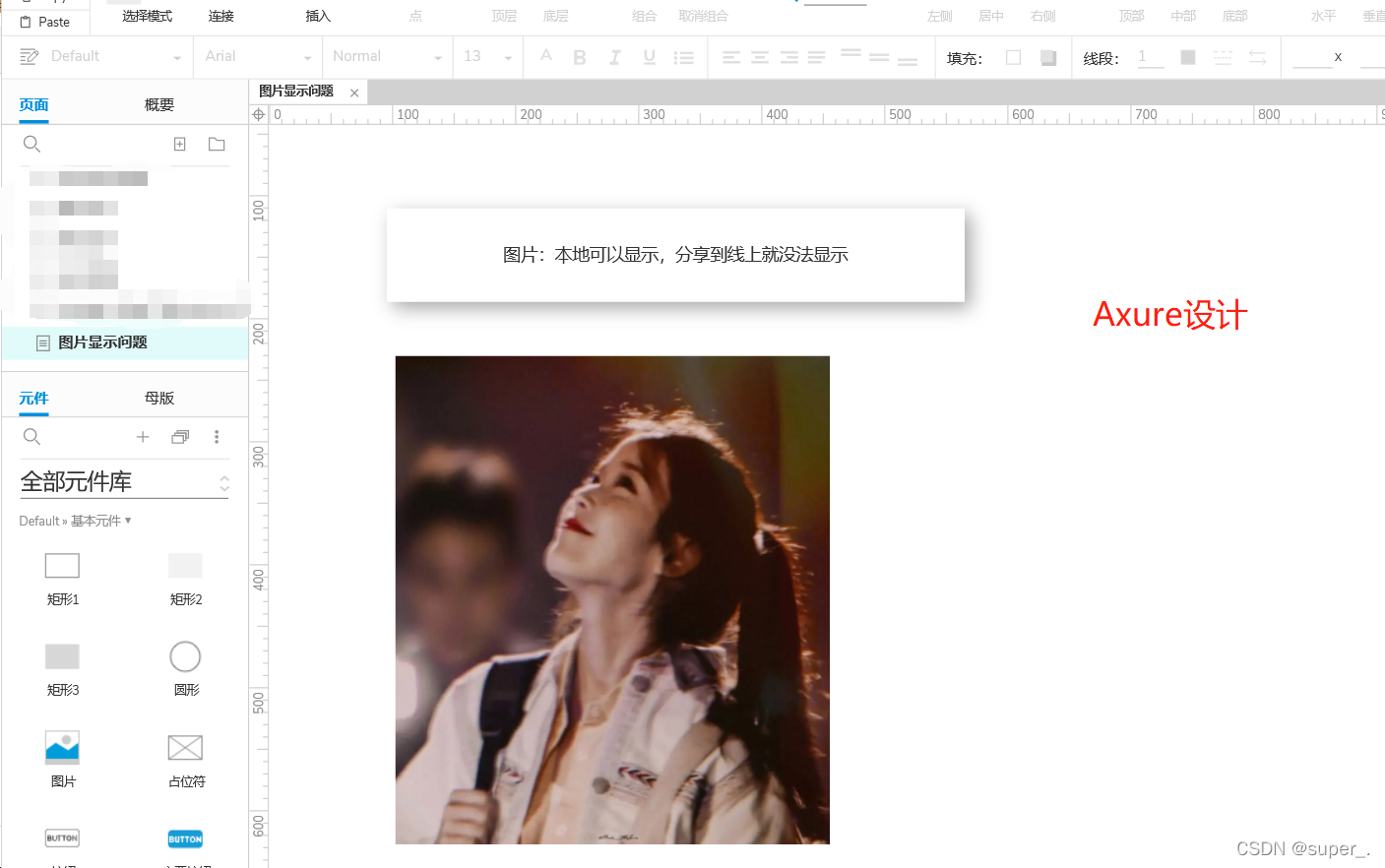
axure 图片模糊

1057 x 815

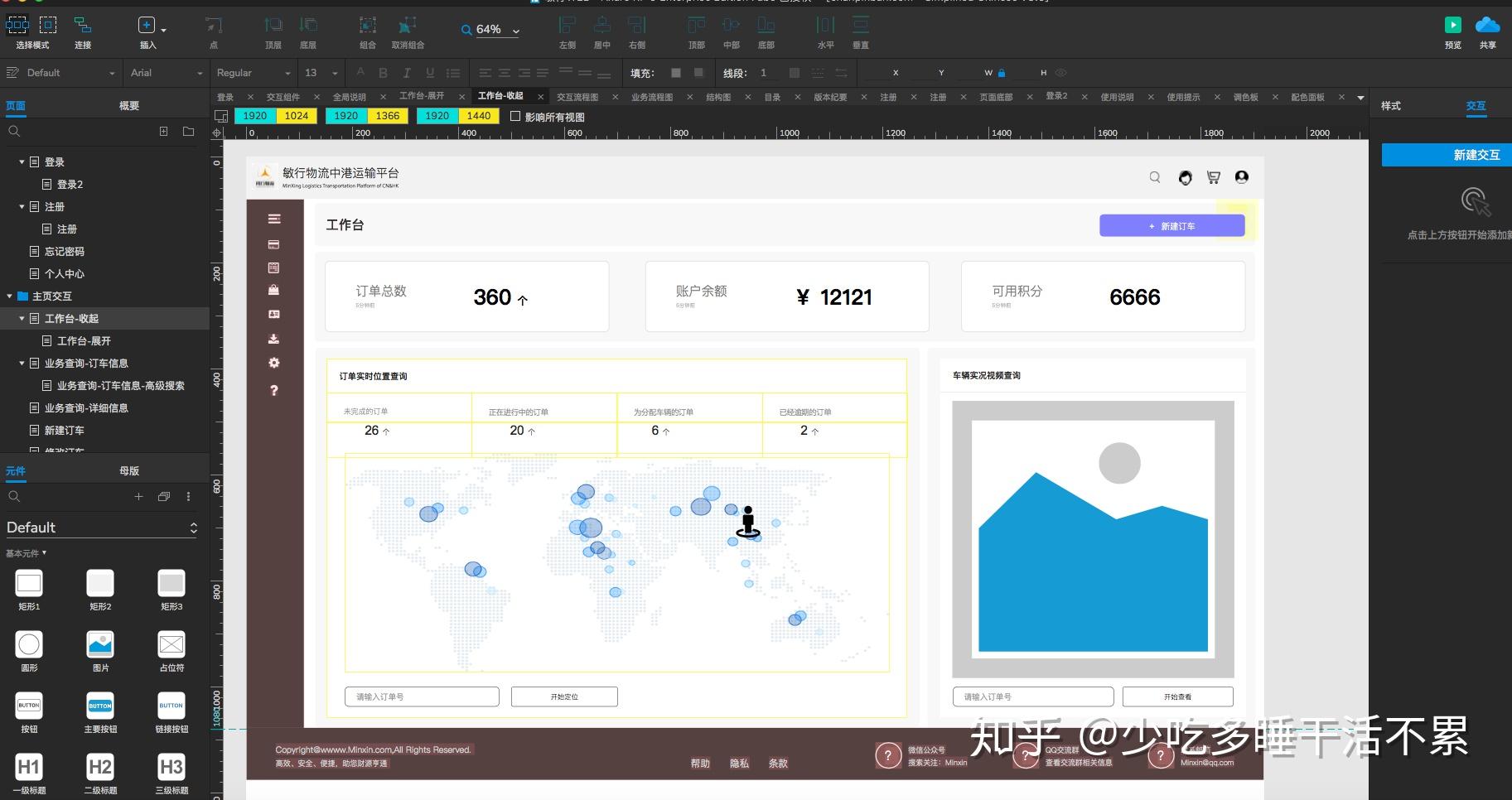
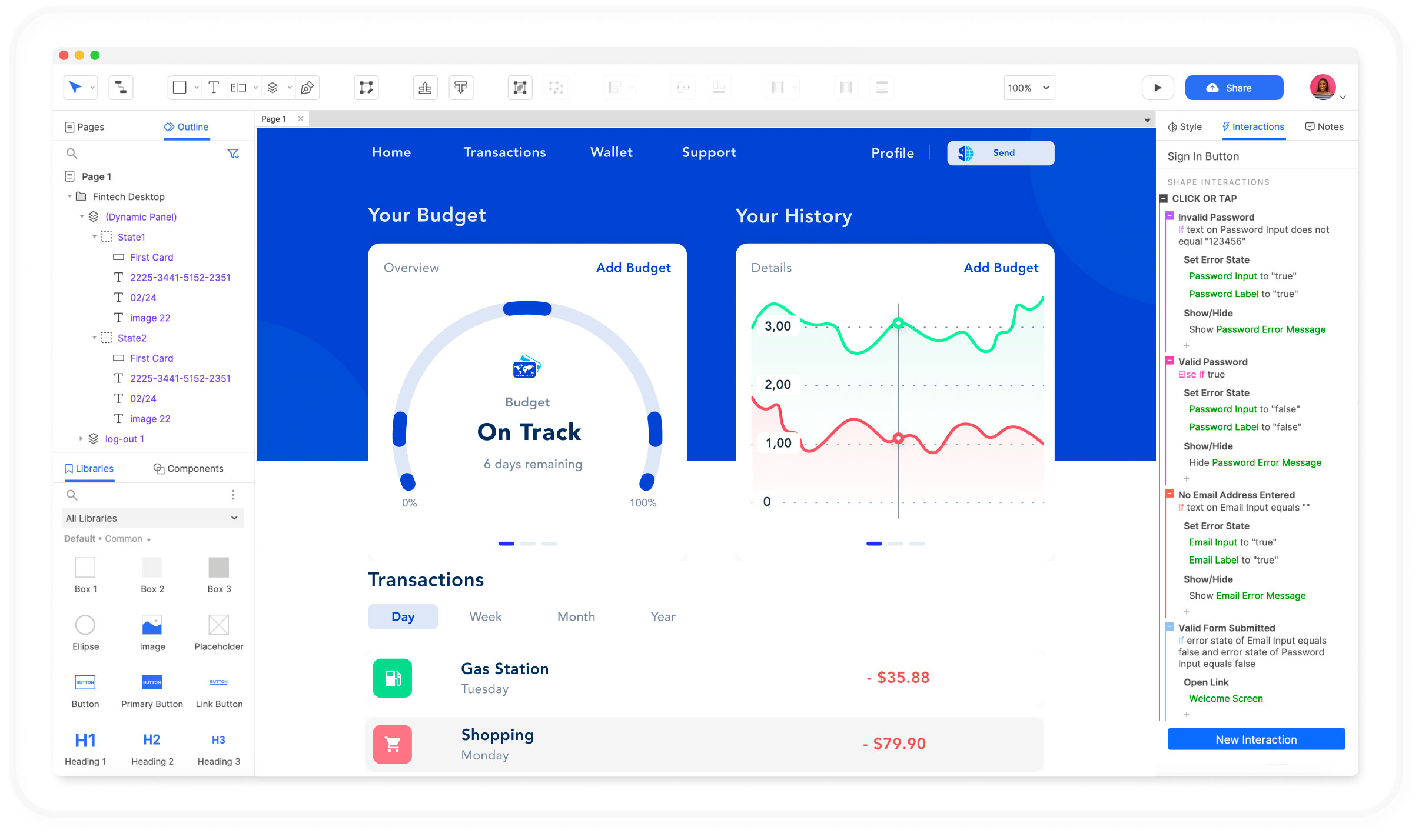
Axure教程:实现移动端页面上下滑动效果 | 知识分享

1612 x 1048

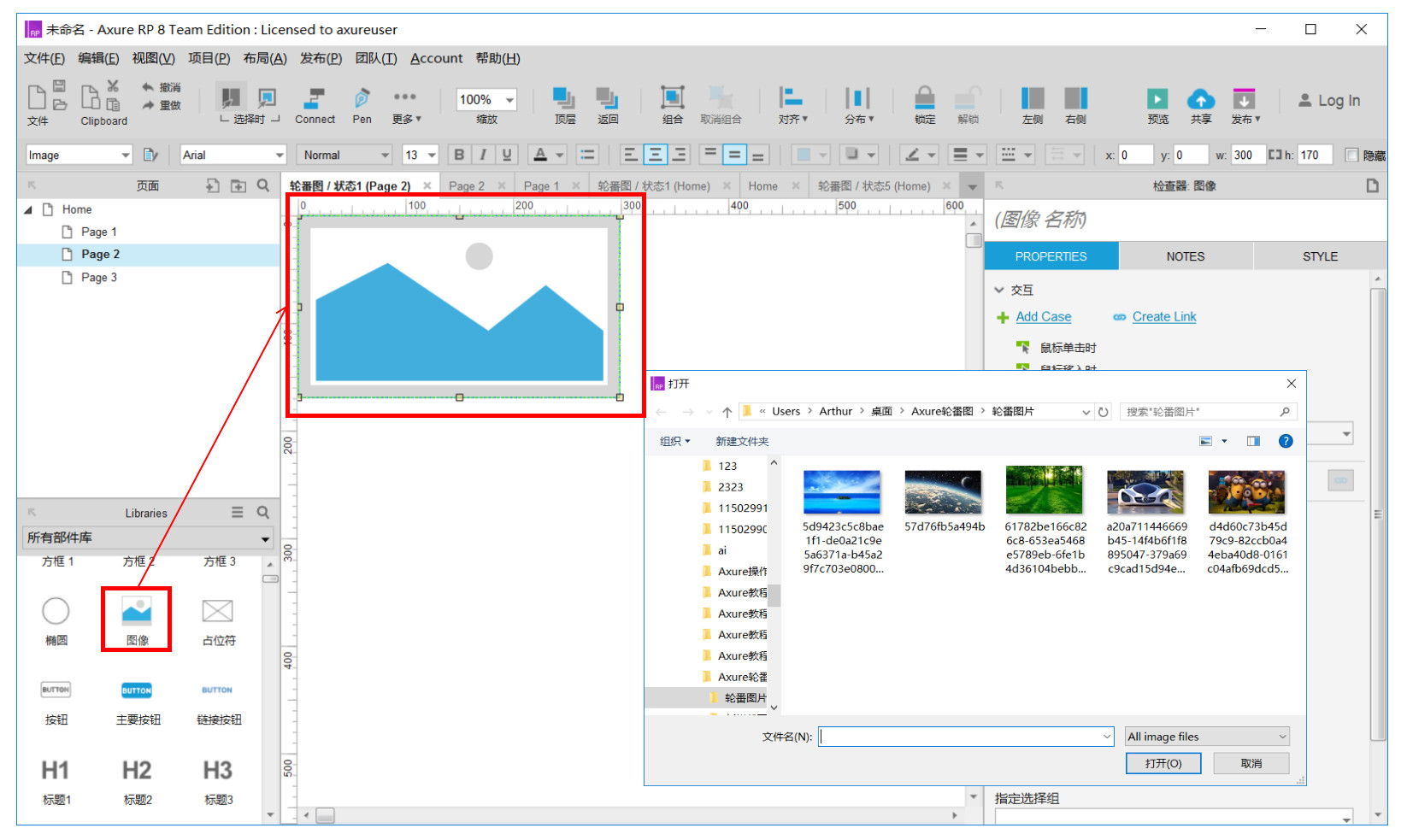
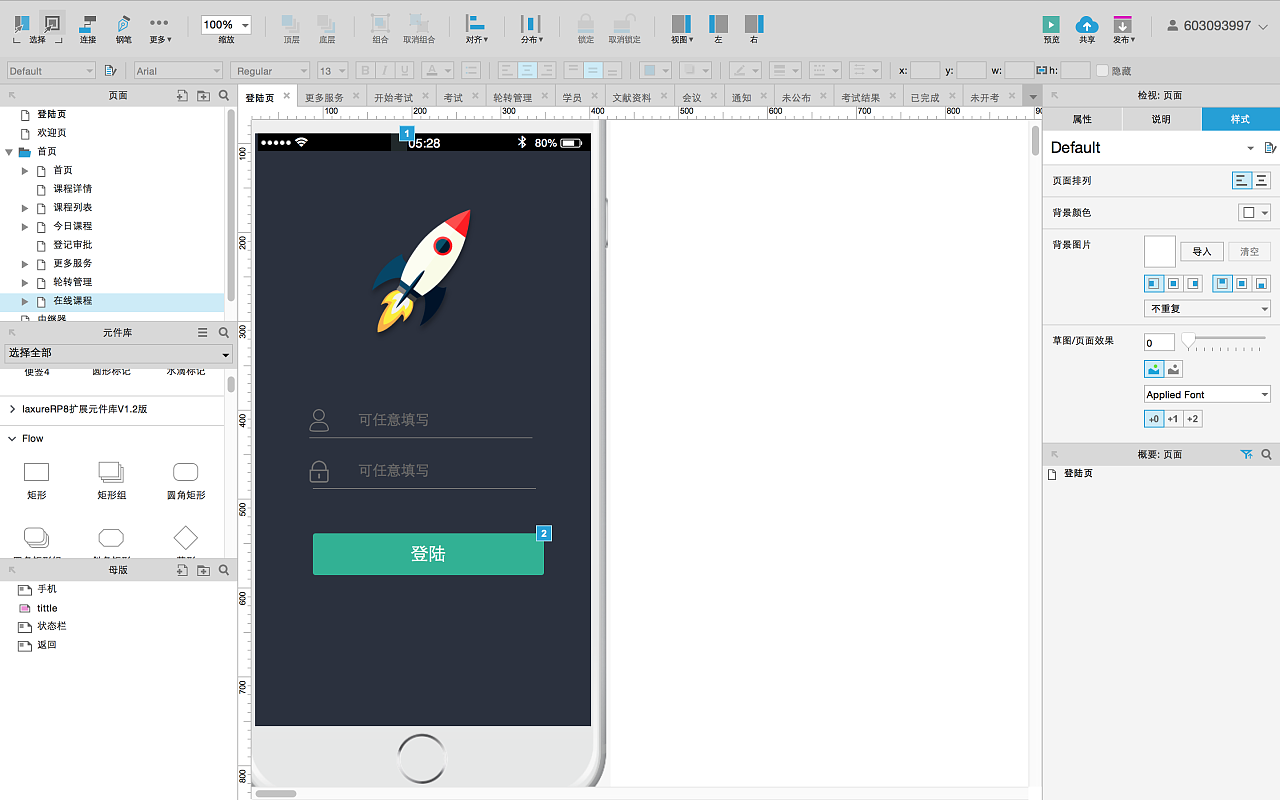
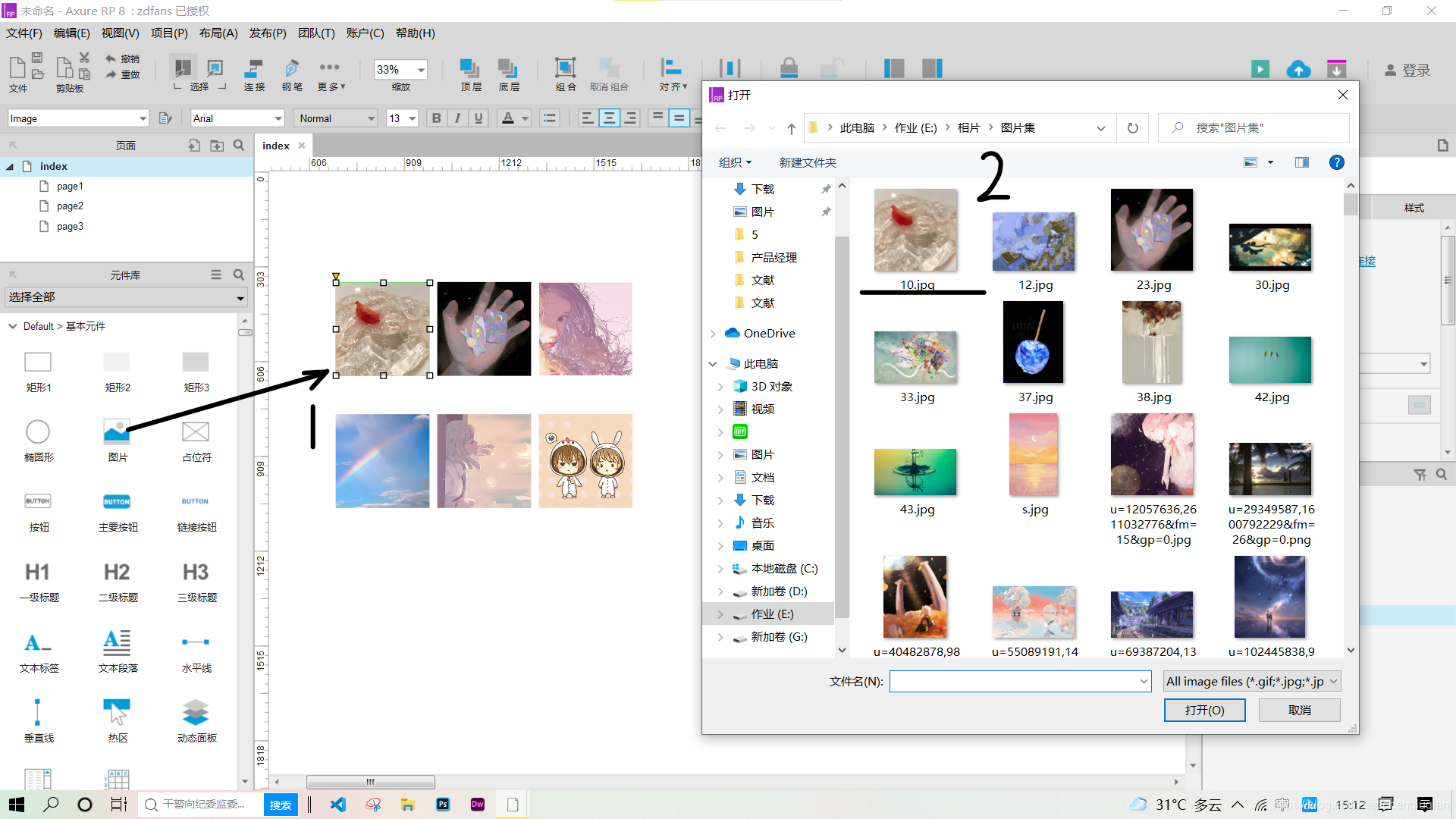
Axure RP 8教程:基础元件的使用 | 人人都是产品经理

1920 x 937

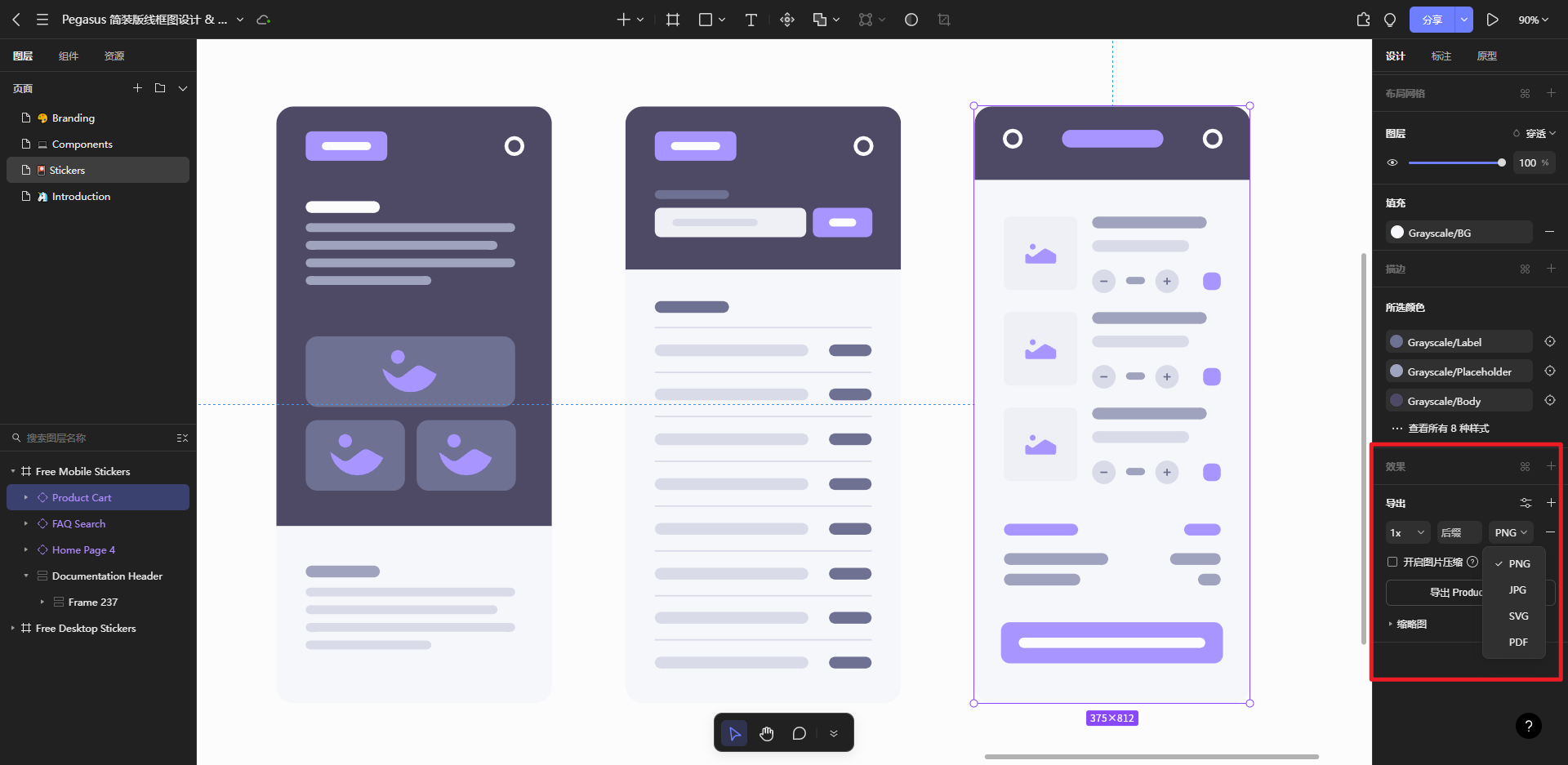
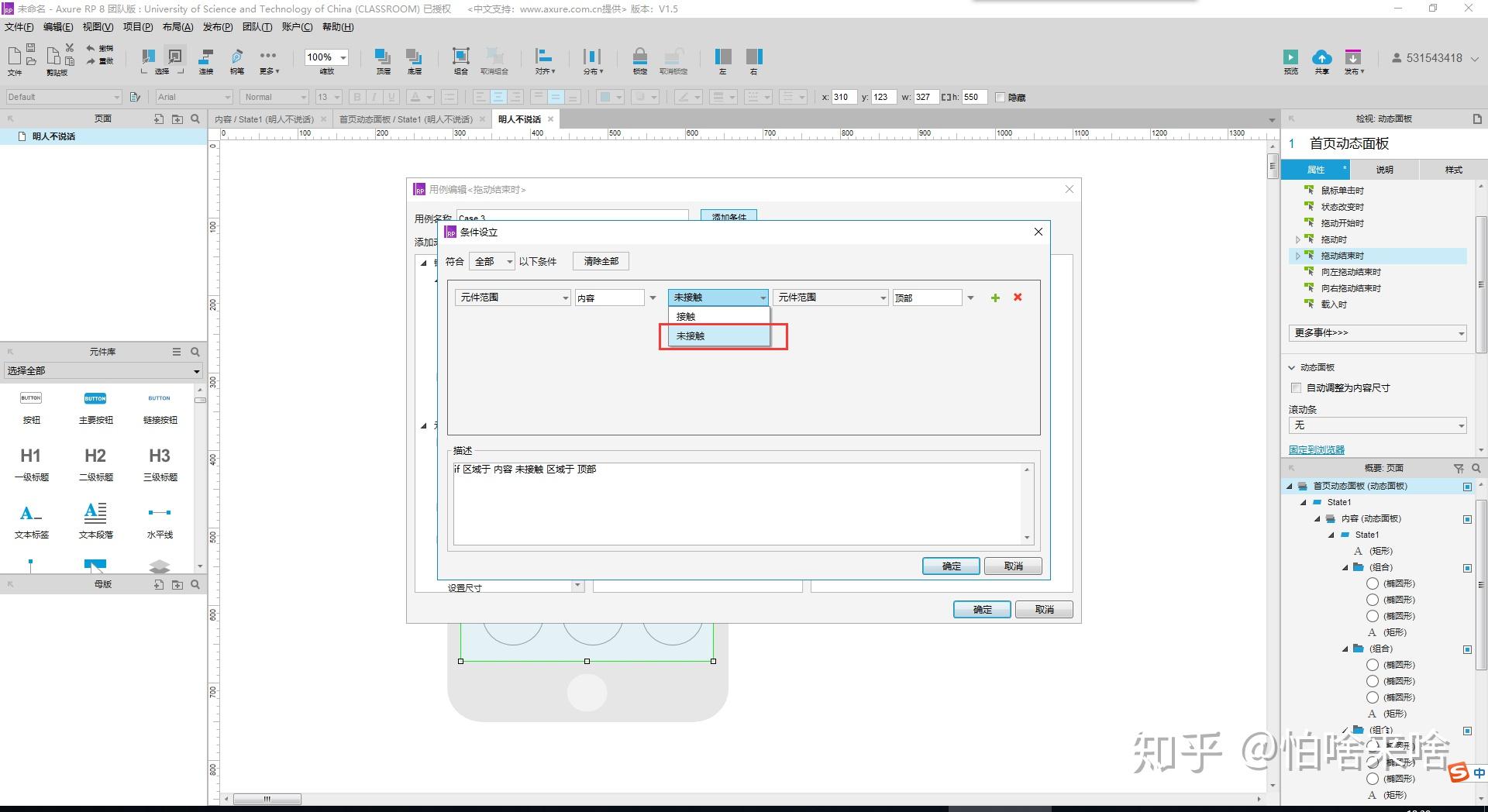
Axure怎么导出图片?零基础入门到精通!

1825 x 966

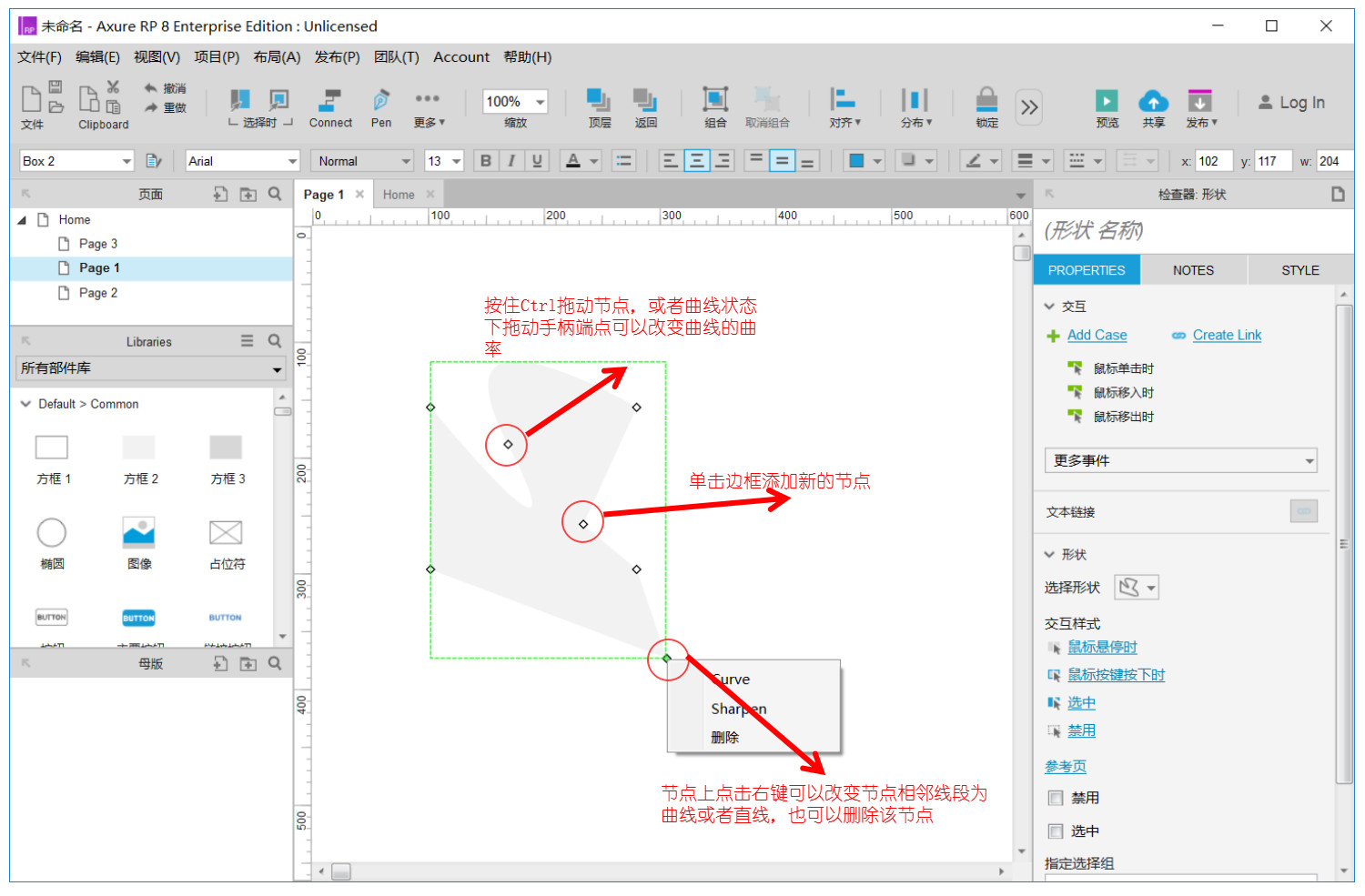
Axure原型设计基础 - 知乎

1545 x 1009

Axure RP 8教程:基础元件的使用 | 人人都是产品经理

1415 x 946

国产Axure在线原型设计工具

1624 x 964

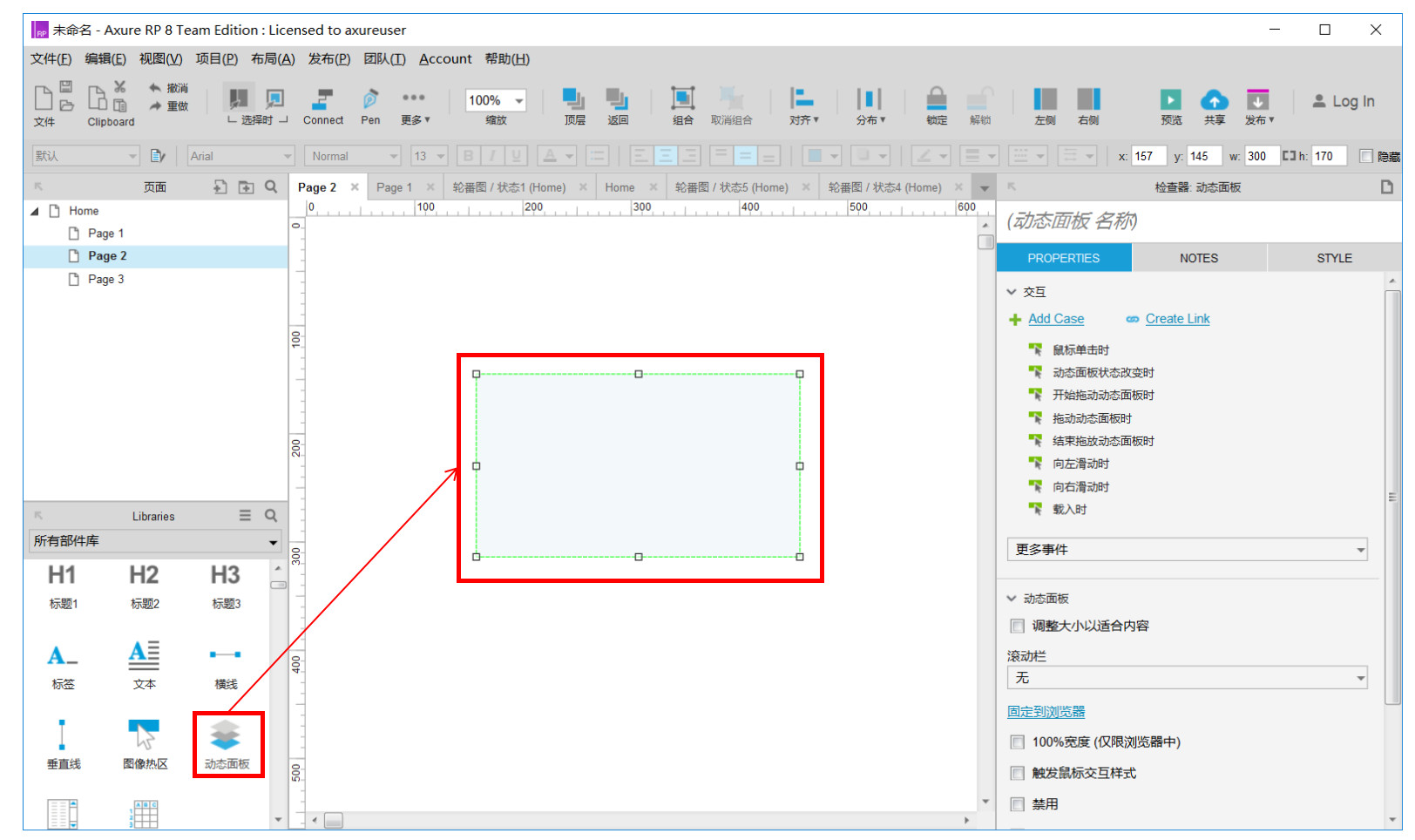
Axure RP 8 教程 – 用动态面板实现轮番图 | 人人都是产品经理

1646 x 983

Axure RP 8 教程 – 用动态面板实现轮番图 | 人人都是产品经理

1440 x 900

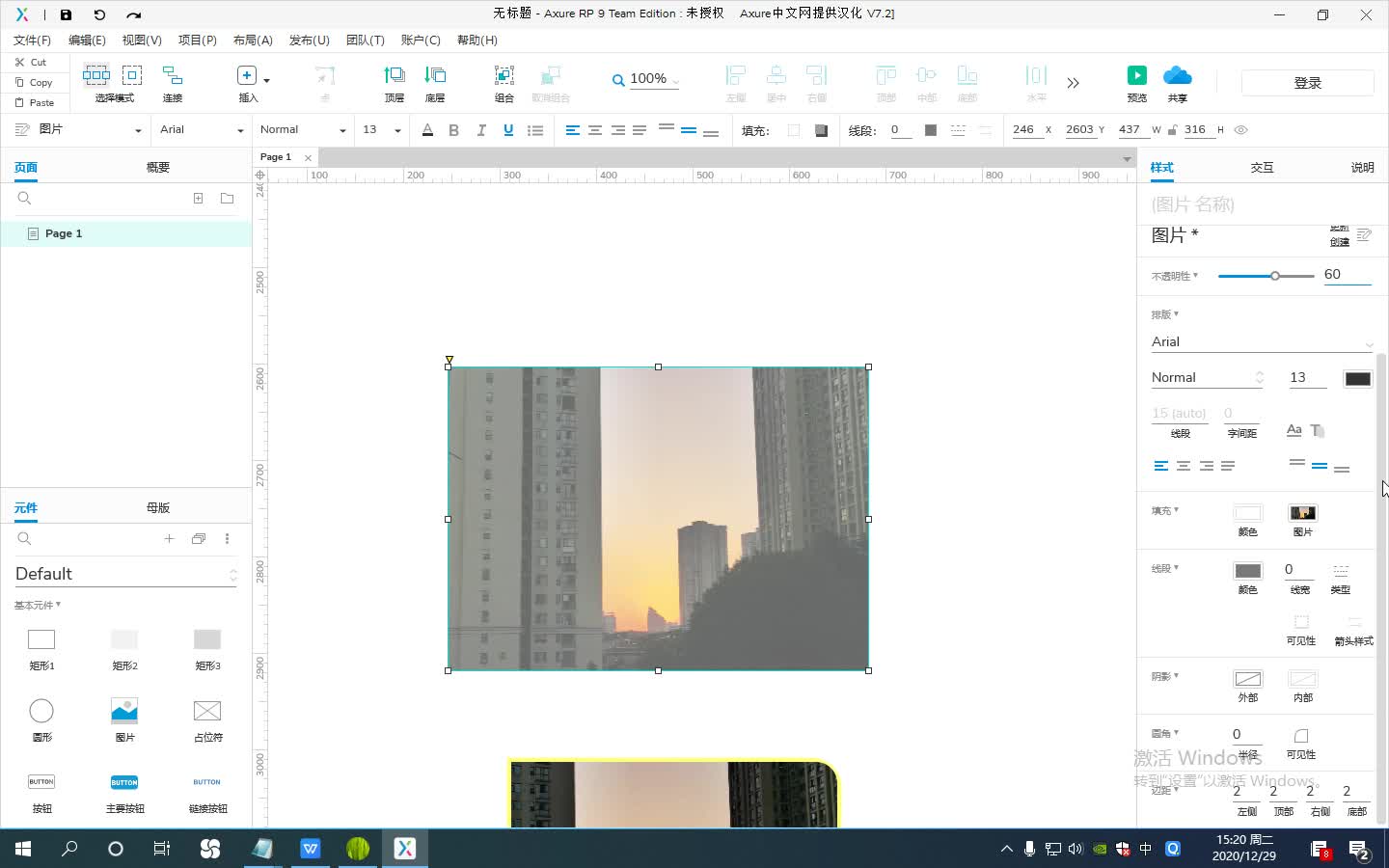
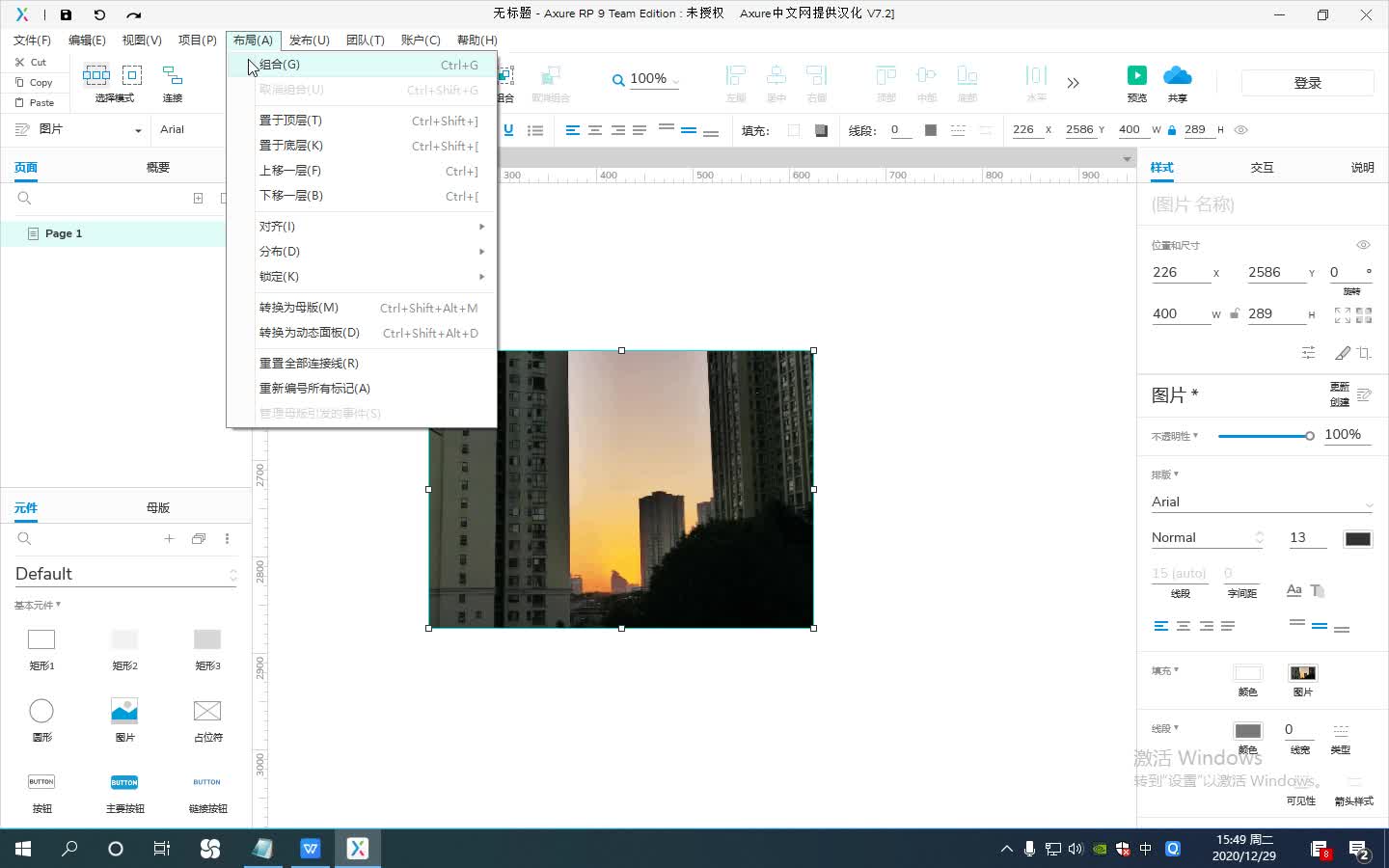
Axure RP 9 如何给图片设置不透明度和阴影? - 最需教育

1500 x 985

Axure RP 8教程:基础元件的使用 | 人人都是产品经理

2452 x 1698

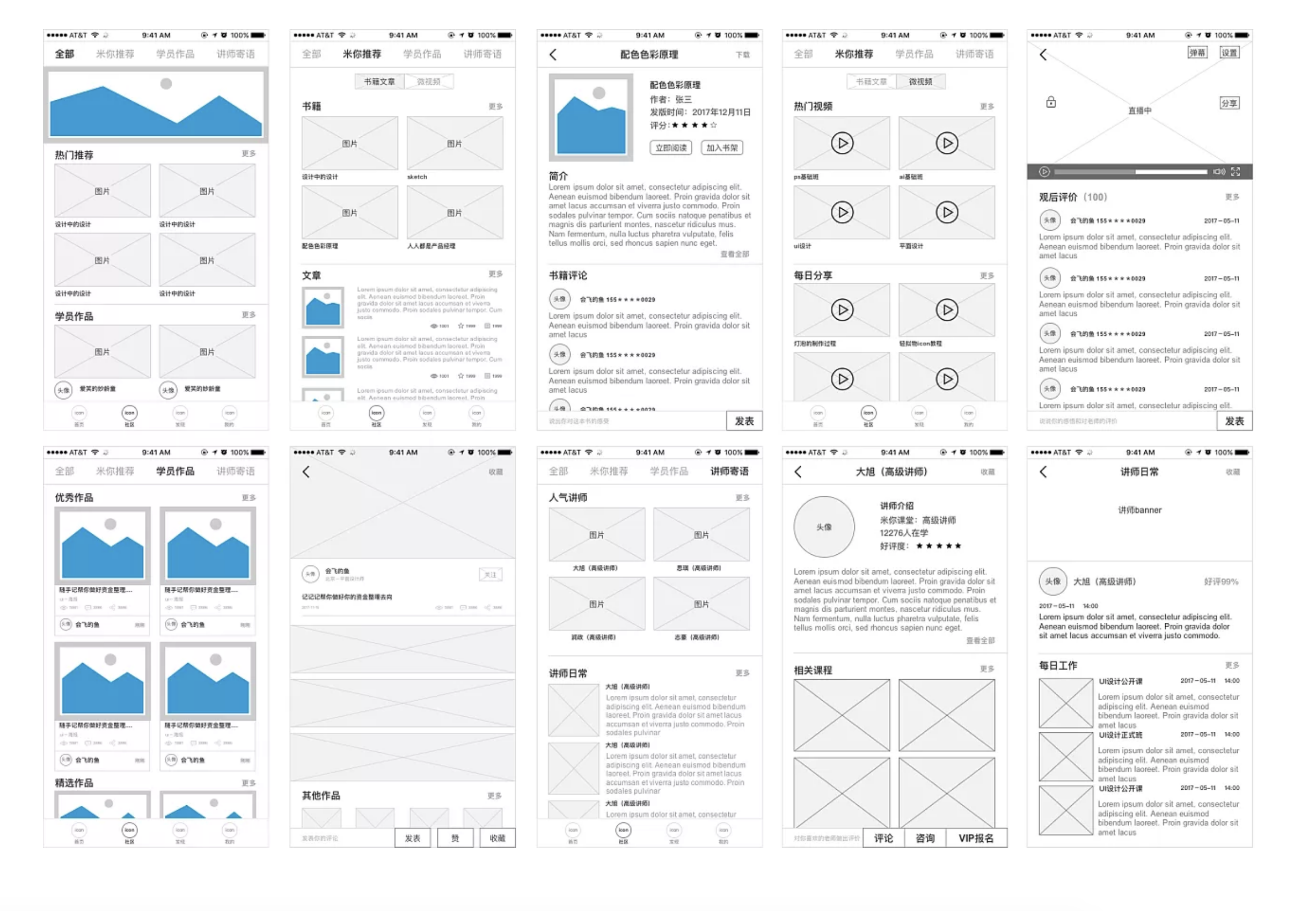
axure设计原型案例_axure设计原型案例分享展示

1440 x 900

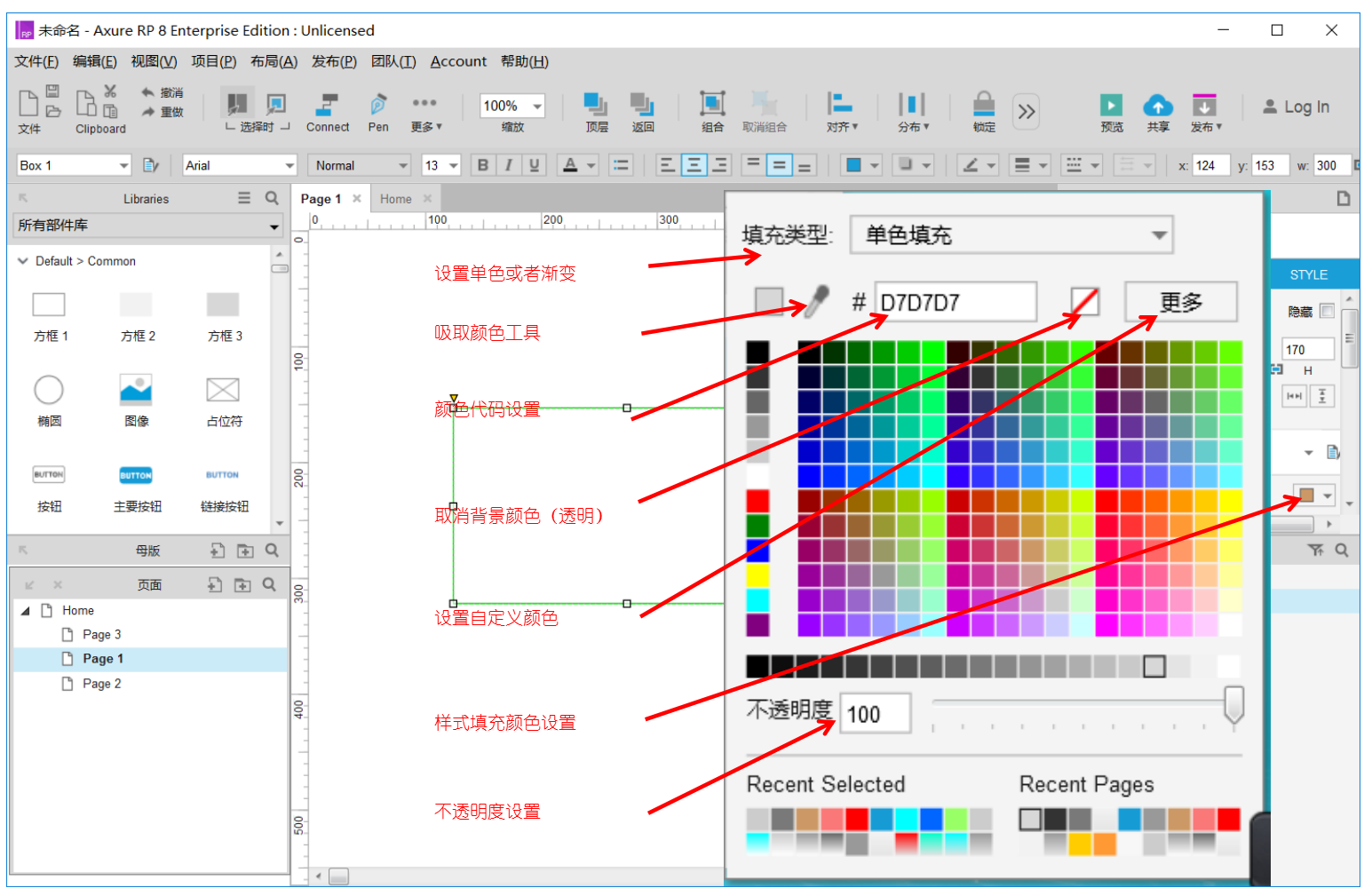
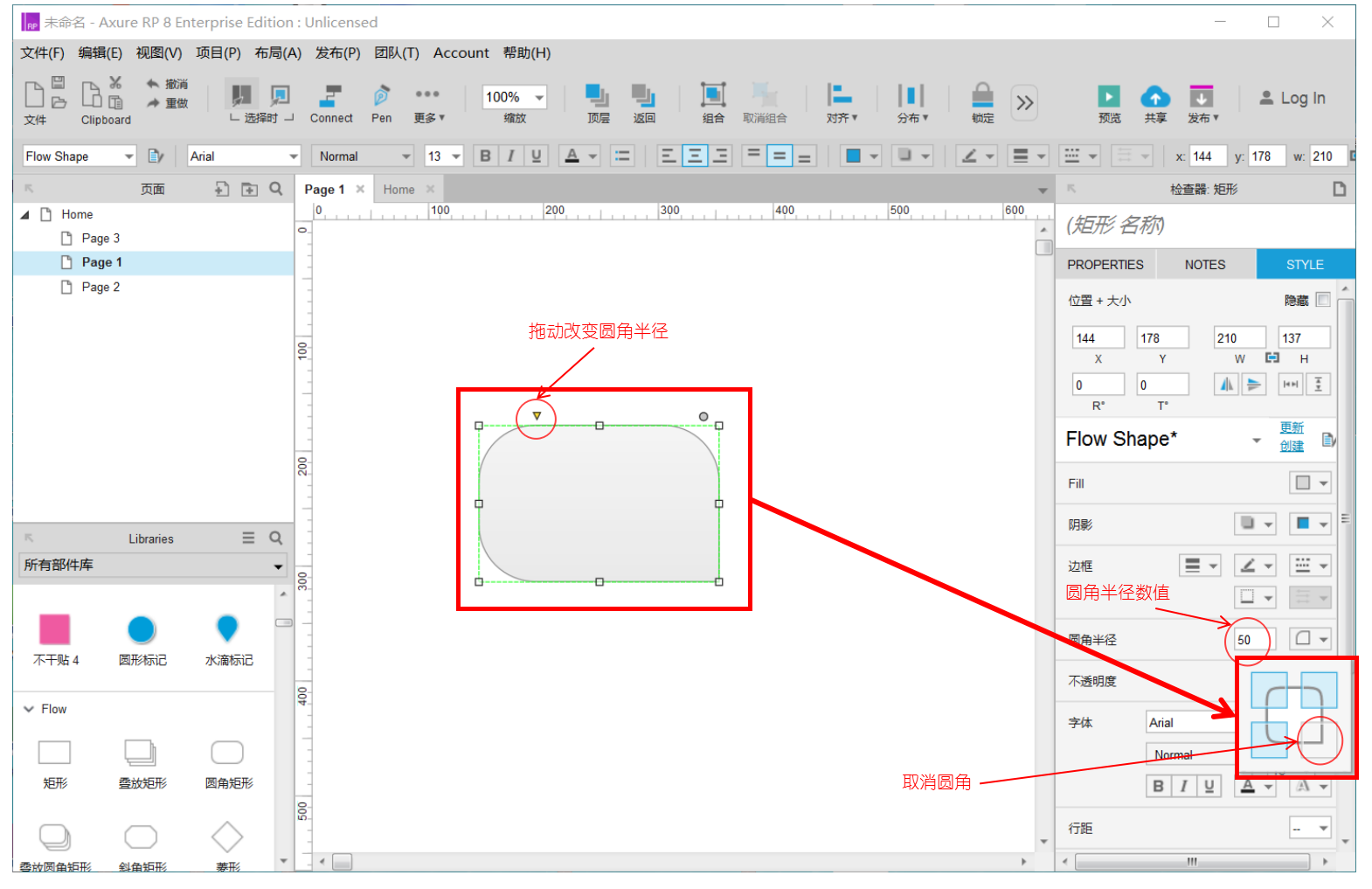
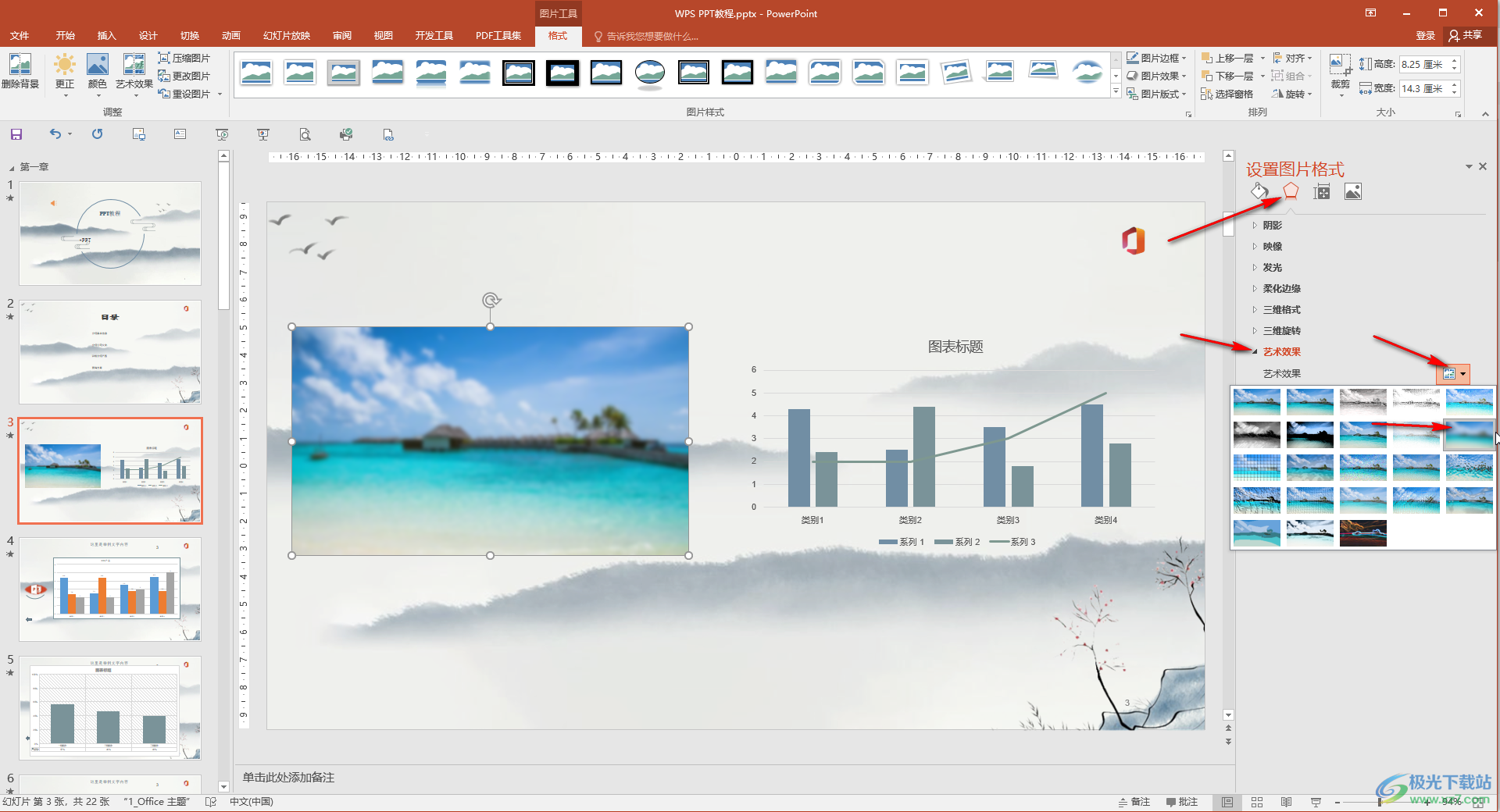
Axure RP 9 如何设置图片自定义样式? - 最需教育

1570 x 1017

Axure RP8 教程 :基础元件_Arthurlzyw的博客-CSDN博客_axure8基础教程
1429 x 905

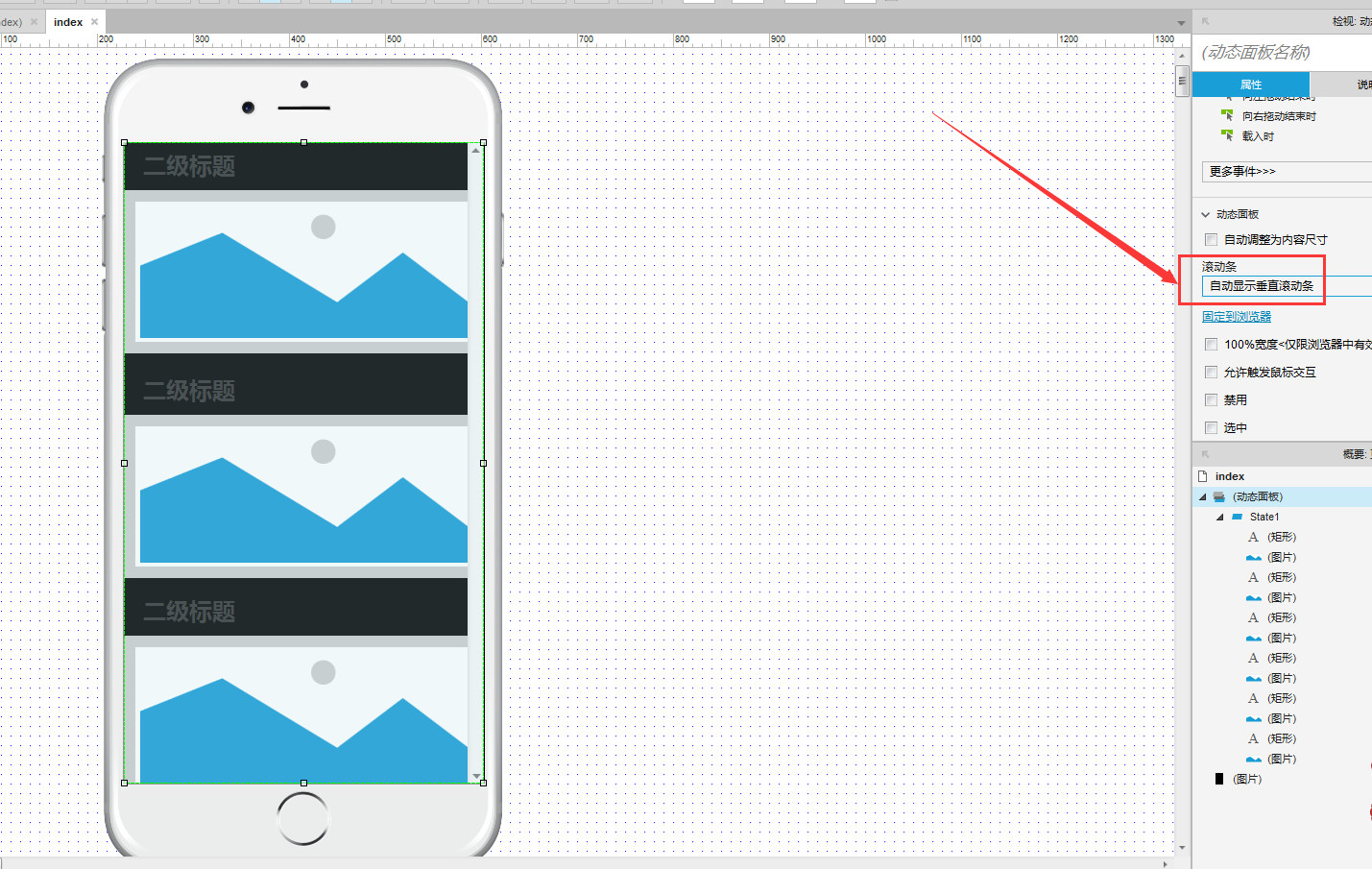
Axure教程:如何实现移动端屏幕中内容滚动效果 | 人人都是产品经理

1280 x 800

Axure 原型设计动态面板实现图片轮播 人人都是产品经理 | Sexiz Pix

1909 x 1080

如何在Axure中实现图片移入放大。_axure鼠标移入图片悬停放大-CSDN博客
2374 x 1268

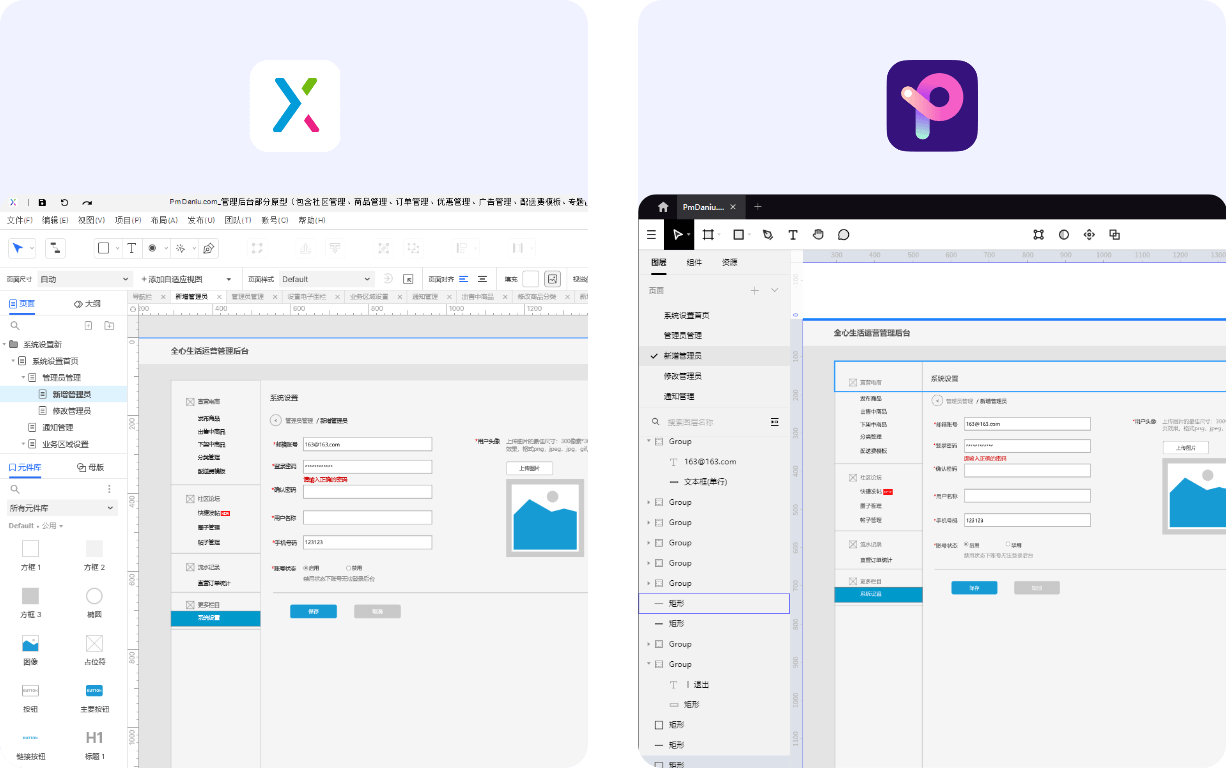
Axure原型图设计教程 | 工具篇

1084 x 1308
- 小男孩蘑菇头型图片大全
- 真人裸露图片女
- 世界顶级奢侈品图片
- 头被毛毛虫蛰了怎么办图片
- 80复古发型图片大全
- 流氓兔带字图片
- 小脚趾骨刺图片大全
- 唯美伤感动态美女图片
- 自制小凉菜的做法大全图片欣赏
- 肺栓塞cta图片
- 宝宝脱水的症状图片
- 烫背头发型图片
- 淘宝网好看的毛衣图片
- 紫色洗水牛仔裤图片
- 小孩龟头皮红肿怎么办图片
- 鹰瓜枫草药图片
- 冼灏英图片
- 我没吃鱼图片动画片
- 怎么画头发步骤图片
- 痛得失眠的女人图片
- 偷懒洗澡图片
- 面友化妆品图片
- 五岁女孩下体图片大全
- 烫染内扣短发图片2015女
- 西式一字肩长裙婚纱图片大全
- 怎样让腿变直图片
- 眼睛各种肿痛症状图片
- 药用干菊花图片大全
- 杨幂高腰搭配图片
- 卡地亚戒指唯美图片
- 图片刘海变成条形码
- 163 150斤图片
- 张龄心短发图片
- 中款牛仔衬衫怎么搭配图片
- 偷拍厕所图片大全
- 化妆爱美卡通图片大全
- 胸部脂肪瘤图片
- 玩腿年美女动态图片大全图片搜索
- 指甲点点图片欣赏
- 男子肾在哪里图片欣赏
- rv鞋盒图片
- 小清新发型图片 女
- 韩国漫画动态图片大全下载
- 太阳chok a图片
- 浙江莲蓬图片
- 恶心男人吸奶动态图片
- 玉溪联元医院图片
- 排卵分泌图片
- 粉李的图片
- 腰肌劳损的治疗图片大全
- 12岁男孩手臂图片
- 困图片男
- 天津塘沽仁和医院图片
- 新疆红枣品种图片大全
- 淘宝活动广场设计图片大全2015款
- 眼镜放在篮球上的图片
- 各种梨图片大全图片欣赏
- 深圳翘臀美女图片
- 怎么看彩超单上的图片
- 孙俪的肚脐图片大全
- 美人铅笔画图片大全
- 颈椎稍直图片
- 阴茎女生屁股的图片大全图片大全
- 图片大全 最图库美女写真
- 外国少年图片大全图片大全集
- 凸嘴长的像猿人图片
- 吴尊和女儿的图片欣赏
- 脏的女内裤图片
- 膀胱胶囊玩法图片
- 羽毛裙图片大全
- 外阴暴露图片搜索
- 姓屈名字的图片
- 不长不短的头发卷发好看图片
- 指甲中间裂缝两层图片
- 白白色激情性交15d图片
- 成釉细胞瘤滤泡型图片
- 飞机起飞前的空姐图片
- 外阴肿痛图片一
- 小阴唇内侧长息肉图片欣赏
- 适合女生圆脸剪的短发发型图片
- 眼部发炎症状图片大全
- 生殖崇拜的作品的图片
- 春装衣服店图片大全
- 人与化妆品的图片大全
- 肿痛安胶囊图片
- 手术手上贴的条图片
- 学生头怎样扎起来好看图片
- 宝宝牙龈红肿充血图片
- 老夫妻微信图片
- 房子什么朝向好图片欣赏
- 姓苏的男孩名字文字图片大全2015
- 印度超级爆奶美女图片
- 圆脸女生戴眼镜图片大全
- 天生无鬓角图片
- 休闲a字连衣裙搭配什么上衣好看图片欣赏
- 儿童安全保护伞图片
- 13岁男孩正常小鸡图片
- 头两边疼图片
- 母仪天下三阳路店图片
- 简单彩绘创意妆图片
- 哪种白带不正常图片
- ps邓紫棋邪恶图片大全
- 复古波波头卷发图片
- 星座angelababy图片大全下载
- 熟女子图片
- 秀禾服大婚造型图片
- 刚刚被开水烫伤的图片
- 唐嫣细高跟鞋图片大全
- 10左右男孩龟头图片大全
- 新秀丽箱包图片
- 方脸适合的短发学生发型图片
- 研磨 冰糖 美善品 图片
- 奶油画画图片
- 运动的帅哥图片大全图片大全图片
- 唐嫣何以笙箫默短发发型图片
- 个儿人工么着点 图片
- 淘宝衣服图片夏装
- 孕妈妈睡姿卡通图片
- 夜班熬夜图片唯美带字
- 哺乳后胸图片
- 男人背着美女上山图片
- 子宫收缩针图片
- 有些人不要太装图片
- 国外秋季街拍图片
- 外国表名字大全图片大全
- 男人不标准的身材图片大全
- 土三七和三七的图片大全
- 新之浪图片
- slim强效消脂胶囊图片
- 最粗的仿狗拘阳品图片
- 腰麻醉图片
- 胸大美女被摸胸图片
- 阴痉皮上长肉粒图片
- 小孩脸上血管痣图片
- 眼睑大毛痣植皮图片
- 20至30岁男人的床图片
- 王源星座图片
- 水中太岁图片大全
- 英国黑色短毛猫图片大全
- 十二星座绘画美女图片
- x腋下皮内长疙瘩图片
- 打手冲方法图片欣赏
- 鲜红斑记图片
- 女婴私处结构图片
- 好看可爱萌图片女生
- 测量腰围图片
- 风扇转头动态图片
- 蜈蚣咬完后的图片
- 高圆圆图片最新
- 下巴掉皮红肿怎么办图片
- 万足金手链9克有多大 图片
- 中国美女的臀部图片大全图片搜索
- 婴儿融血的图片
- 幼儿画画人大全图片大全图片大全图片
- 高兴 难过对比搞笑图片
- 寻麻疹在头部症状图片大全
- 杨幂高开叉礼服图片
- 阴下面流水图片欣赏
- 爱马仕衣服商标图片
- 女性品用图片大全图片
- 中长发型直发背影图片2015女
- 最简单的指甲造型图片
- 高清自拍乳头图片大全图片大全图片
- 男人惯女人图片
- 唐嫣刘诗诗图片大全图片大全图片大全图片
- sm床架子图片大全集
- 韩国美女大大胸图片
- 幼儿简笔画图片大全汽车图片大全集
- 有初期毛囊炎的图片吗
- 某国女兵训练不穿衣服图片
- 学生乳头湿疹症状图片
- 良性肺结节图片
- 刘涛秋款衣服图片
- 我很后悔放弃你图片
- 铁蒺藜骨朵图片
- simple糖果系列图片
- 小红圆辣椒图片大全
- 美少女图片打印
- 透视蕾丝上衣美女图片
- 早囊发育级别图片
- 小动物 的图片简笔画图片大全大图
- 婚姻的句子图片
- 足浴泡澡房图片
- 跳钢管舞的美女图片
- 银色指甲油脚图片
- 指甲病的图片
- 作物缺锌时的症状图片
- 高圆圆的化妆品广告图片
- 长豆角品种图片.
- 触手古风耽美漫画图片
- 腿根是什么样的图片
- 消靡拴使用图片
- 中国可爱明星图片
- 男款条纹塑身t恤图片
- 鼻屎虫 图片
- 手工毛线衣的款式图片
- 夏季休闲女装2017图片
- 水果姐图片比基尼
- 自我艾灸方法图片大全
- 稀饭配什么菜图片
- 中国女星时装图片
- 美女粉乳头图片
- 胰岛素优必林图片
- 野生独脚草图片
- 我爱我家的主题手抄报图片大全
- 男女性动作动态图片大全
- 孕妇大乳晕图片 迅雷下载
- 硝酸腐蚀了皮肤图片
- 杏仁的功效与作用图片大全
- 女孩子腿粗穿什么鞋子好看图片
- 黑色短裙图片
- 男女争吵图片
- 香奈儿美瞳盒图片大全
- 双眼皮埋管图片大全
- 五个月的流产胎儿图片大全
- 药品气血和胶囊粒图片
- 牛奶一杯图片大全
- 钢丝固定牙图片
- 最大阴茎有多大图片欣赏
- 什么脸适合薄刘海发型图片
- 眼袋白点图片
- 星恒教育林夕图片
- 古代旗袍行礼图片
- 手心梅毒斑图片
- 日本的女生名字大全图片大全
- 丝袜老婆蕾丝内裤图片大全
- 火车搞少妇图片
- 泰迪犬棕色洗澡图片
- chanel帆布包包图片
- 孕妇九个月的睡姿图片欣赏
- 外国女人健身拳击图片
- 所有的演员的名字大全图片欣赏
- 梅婷图图片大全
- 英国心脏药图片
- 偷看猫图片大全图片
- 14岁正常乳头图片搜索
- 用妈妈的高跟鞋图片大全
- 宝宝止鼻涕的药图片
- 去迪士尼玩可以穿卡通图片
- 小学生的盘发视频大全图片大全
- 卡地亚镶砖手表图片
- 最标准的私处图片构图
- 电击肚子图片
- 男粉色上衣搭配图片
- 想摸老婆下体图片大全
- 杨幂旗袍图片2015
- 台湾青菜名字大全图片大全图片大全图片
- 香港感冒素图片
- 个子高男生穿衣搭配图片
- 写生牛仔衣图片
- 星巴克的甜点及图片
- 男生打台球的图片
- 趣味找图片的不同处
- 怀孕快38周孩子的图片
- 圆脸女生内扣发型图片中长发图片2015款
- 绿帽扶正图片
- 下巴肉厚图片
- 孕妇能喝益力多吗图片
- 背带裤搭黑色上衣好看图片
- 双性人妖自交图片
- 正宗腊肠犬图片及价格
- 赵本山别墅图片
- 冬天草地的简笔画图片大全
- 赵丽颖萌萌哒的头像图片
- 公主裙子手绘图片
- 泰迪刚生的宝宝图片大全
- 睾丸位置一高一低图片
- 最超人体大胆图片大全
- 包阴图片大全
- 脸的颜色不均匀图片
- 黑色破裂图片带字
- 鼠图片大全大图图案
- 古代白色仙女服装图片大全
- 背部皮肤病名图片大全
- 网红美女陈婷图片
- 褐色毛的狗品种及图片
- 黑痣中间凸起图片
- 中药材名称大全及图片大全图片大全图片大全
- 主动脉弓杂交手术图片
- 香蕉果肉图片
- ppd结果的硬节图片
- 管胃的中药图片
- 如何吃老公的蛋蛋图片
- 鼻孔有血丝图片
- 形容人没价值的图片
- 狗狗跑步机自制图片大全
- 中医的衣服图片大全
- 郑爽青春图片大全集
- 野艾蒿的图片及吃法
- 爱下厨的女人图片
- 用报纸帽子步骤图片大全
- 通关虎膏药图片
- 原宿彩色美甲图片
- 纹眉变蓝的图片大全
- 图片一个宝宝图片
- 钩花牡丹大全图片
- 晚上想和老婆爱爱图片大全
- 悉尼健身图片女
- 女人夏季毛衣图片大全
- 男士复古衣服搭配图片大全
- 70后女人穿什么衣服图片
- 臭包虫图片
- 白??风图片
- 艾滋病图片红点
- 婴儿种麻的图片
- 赵丽颖花千骨呆萌图片
- 药材花茶名称大全图片
- 鹿晗穿五分裤的图片
- 女人靠门框的图片
- 好看的散发编发图片
- 脸形有几种 图片
- 胸部长了个疙瘩图片库
- 体力消耗的动作的图片
- 18款pp 图片
- 新生儿脐带胶质图片
- 征兵合格图片
- 网红纹身女图片欣赏
- 齐耳全烫发发型图片
- 图片潮流衣服图片欣赏
- 10岁小女孩光全身图片大全
- 针灸曲池图片
- 脖子流汗图片
- 1龟头图片大全
- 哲学创意图片
- 头皮缝了后图片
- 牙齿矫正头帽图片
- 汪大东的老婆的图片
- 周冬雨的短发编发发型图片
- 金项链图片真实同一张
- 衣旧换新 图片
- 手工编织坎肩款式图片
- 泰迪狗名字图片大全可爱
- 头位是什么样的图片
- 中国细腰美女内衣图片
- 五谷延年益寿图片
- 幼儿满嘴长泡图片
- 月光水美女图片
- 隐翅虫咬后的症状图片
- 有狐臭腋下的图片大全
- 高跟鞋陈红图片
- 熊猫儿童美甲图片大全可爱图片
- 贝贝的宠物图片大全
- d有多大 图片
- 植物饮料名称大全图片
- lancel 包的图片和价格
- 中学生时候和的图片大全
- 草仔图片大全
- 小孩肿腮图片
- 小孩指甲变黑图片
- 四斤早产儿图片欣赏
- 小女孩穿兔子衣服图片大全图片欣赏
- 引产后清宫手术过程图片
- 不喝水结石 图片大全
- 头发打结成一坨图片
- rv平底鞋搭配丝袜图片
- 吃肉痛苦图片
- 茶馆里的杯子图片
- 女生下边的图片大全
- 文化衫搭配图片
- 小婴儿毛衣编织款式图片大全图片
- 开车自慰动态图片
- 张大大减肥前图片
- 裤子坏了的图片
- 小姐在ktv色情服务图片搜索
- 天热关心老婆的图片
- 牙源性瘘图片
- 婴儿屁眼红色包的图片大全
- 便秘的症状图片大全
- 10岁小学女生内裤图片大全图片
- 五菜图片
- 世上所有的婚纱图片大全
- 这个月都没休息的图片
- 我爱穿女人内裤图片 迅雷下载
- ahc高端保湿b5图片
- 李易峰图片oppo手机壁纸
- prp自体血清图片
- 中肩发型内扣图片
- 蔬菜食物热量表大全图片
- 没吸吸螺图片
- 正常眼球血丝图片
- 洗内裤图片
- 初中女女生洗澡图片大全
- 欧美成熟美女搭配图片欣赏
- 大型短尾巴狗品种图片
- 图片推算猫咪
- 赵丽颖最新短发头像大全图片
- 卑微的爱情的图片
- 害人害己害家人的图片
- 手工游戏卡片图片大全图片
- 夏季棕色裤子怎么搭配图片
- 头发少编发发型图片大全
- 战争惨烈图片大全
- 套装女人时尚图片欣赏
- 富有神秘感的女孩图片
- 纹身掉疤几天能好图片
- 乳牙没掉又长新牙怎么办图片
- 小女孩可以裸体图片
- 怎么瘦下巴图片
- 精神病医院病例图片
- 下身有脓包图片
- 炸窜各种种类图片
- 袁姗姗夏季机场照图片
- 小孩口腔里长了疙瘩图片大全
- 呼吸内科怎么查图片
- 环掉到宫颈的图片吗
- 博锐医院图片
- 腰身上长小肉瘤图片
- 有关美女裙子下的图片大全
- 艾滋病男图片
- 摩托车紧身服图片
- 商场bbs图片
- 痱子和过敏的症状图片
- 赵本山别墅图片内部图片
- 红三七长什么样图片大全
- 蛇的纹身图片
- 最好画眉图片大全
- 玻尿鸭图片
- 主持人于飞图片
- 月经期出来大血快图片
- 路一鸣图片
- 小水泡疙瘩怎么回事图片
- 12岁女生的标准胸围图片
- lv经典女包图片
- 3d素描眉图片步骤图
- 宝宝牙包什么样图片
- 直肠和乙状结肠图片
- 天牛咬后图片
- 身材最火辣的明星图片
- 中发碎齐发型图片女
- 北美大鳄龟长大图片
- 25寸的包包多大图片
- 赵薇黑白高清图片大全图片大全
- JJ射洞图片
- 女生内衣透明图片大全
- 办健康证肛检查图片
- 菩提子唯美图片
- 邹市明的孩子图片
- 孕妇职业装图片
- 西西美女个人艺术照图片高清
- 抽烟10年的人的肺图片
- 大腿内侧粉瘤图片
- 14少女下体图片
- 校服女星图片
- 变成狗还认识的图片
- 宝宝9个月足外翻图片
- 格林狗价格及图片
- 醋竹叶柴胡图片
- 玻尿酸栓塞恢复图片
- 咽喉渗出性白斑图片
- 带帽图片
- 个性自信女人图片大全图片大全图片
- 耳朵残缺图片
- 小胸胸图片 迅雷下载
- 印度雷沙吉兰图片
- 美国可爱公主图片
- 脂肪组织是什么样 图片
- 少女胸漫画图片大全
- 有酒可以醉图片
- 儿童肛瘘图片大全
- 有疝气图片吗
- 新生儿疱疹有哪些症状图片大全
- 佟丽娅中分发型图片大全图片大全
- 韩国卷发女孩图片大全
- 12岁男拍照图片
- snp熊猫面膜图片
- 我专做美发图片
- 玩拖地长发图片大全图片大全图片
- 植入型胎盘图片
- 骨头里面长寄生虫图片大全
- 一个骂你的男人图片
- 用太空泥制作龙的图片
- 阴唇长什么样子真人图片搜索
- 脸上皮肤黑图片
- 翼地鳖图片
- 有关相册名字大全图片大全图片大全图片大全
- 太不容易了的图片
- 35岁的衣服搭配图片
- 杨幂穿卫衣的图片搜索
- 男生烫c卷图片
- 夏天颜色的图片
- 孕晚期胎儿半入盆图片
- 11岁女生小奶子图片大全
- 小学生的短发图片大全集
- 萌比熊图片大全
- 蚊子打扰睡觉卡通图片
- 生半片鸭图片
- 腿畸形图片
- 硬脓包图片
- 刘诗诗结婚的发型图片
- 小学生帅气男生图片
- 周大福小天使吊坠图片
- 1999年生肖图片
- 腰腿痛的手法治疗图片
- 古奇新款包包图片2015款
- 疱疹变黑图片大全
- 关于姓王的文字图片大全
- 悦而维生素d3图片
- 烫头过程图片欣赏
- 男运动风穿衣搭配图片欣赏
- 胎儿系统筛查图片
- 11岁男孩小鸡包皮图片
- 亚洲学生妹制服诱惑图片
- 胃癌的外体症状有哪些症状图片
- 凤凰翅膀图片简笔画
- 一侧辫子图片
- 五彩斑斓天空图片
- 爱 性感 激情动态图片大全
- 中发头发样式图片大全
- 疯了头发的图片卡通
- 王八和龟区别图片
- 下推膻中肺腧图片
- 嘴巴长泡泡图片
- 暴露全身的女人图片
- 避孕棒图片阴性是怀孕
- 中药根图片大全图片大全
- 杨颖自己剪头发图片
- 自体填充图片
- 阴部两边痒痒图片
- 腿形不直图片
- 韩束一叶子鲜补水图片
- 夏季常见的皮肤病图片
- 单个麻将图片大全
- 牙左边牙龈肿痛图片
- 紫外线受伤图片
- 男性屁股有纹图片
- 萌爸图片
- 扬州邗江体检中心图片
- 文字图片化妆师
- 小孩打毛编发图片
- 男用阳具图片
- 怎样排y精子的图片
- 云南白药乳酸菌素图片
- 小唐菜图片
- 简单扎一半发型图片
- 杨颖图片小清新可爱
- 香港毁容的明星图片
- 金智媛发布会活动图片
- 三里屯太古里图片
- 痒疮是怎么回事图片库
- 打死蚊子图片
- 杨絮过敏的图片
- 跳舞出汗文字图片
- 外阴黄豆粒疙瘩图片大全
- 耳朵里了长肉牙图片大全
- 紫色创意彩妆图片大全
- 爸爸育儿图片
- 泡泡泥动物园手工图片
- 12岁小男孩的屁股图片大全
- 香蕉丝瓜种子图片大全
- 眼睛内囊炎手术图片
- 雨后的百香果发白图片
- 13少女图片日常
- 正常小孩阴囊图片欣赏
- 胖人 图片
- 植物指甲图片仙人掌
- 中年男的微信名字大全图片欣赏
- 宝田医院图片
- 蜘蛛窗图片
- 阴劲上长小水泡图片
- 挂艾叶图片
- 后背露退图片
- 中药白骨图片
- 40岁长发女人图片大全
- 兔子家的图片
- 英国安妮公主服装图片
- 婴儿吃奶粉的姿势图片
- 999感冒消炎胶囊图片
- 阿拉伯挤奶法图片祥解
- 孙俪机场图片
- 生活如此不堪图片
- 远距离爱情图片
- 带钻的项链图片
- 美国女人白袜图片
- 12女子乳头乳房图片
- 嘎双眼皮人的图片
- 写老师字简笔画图片大全
- 动态图片吃奶的
- 偷拍女士阴大全图片大全
- 运动壮阳方法图片
- 杀死贱女人图片
- 龚?h菲浴模 百度图片搜索
- 00后半脱小萝莉图片
- 苍蝇交配的图片大全
- 头孢分散片图片
- 微胖女人裙子好看图片
- 与阿姨爱爱图片大全
- 中国女装图片大全图片
- 王俊凯的低血糖图片
- 阴部有肉掉出来了 图片
- 肛门小虫子图片
- 黄晓明穿的小白鞋图片
- 小白色哈士奇图片
- 小女孩编长发图片
- 孝母素图片
- 正常的卵子图片欣赏
- 我最白图片格式
- 透明内衣和内裤图片
- 小 阴唇外面长硬痘图片
- 猫猫呕吐图片
- 背后皮肤变黑的图片
- 眼角老年斑图片
- 小孩流尿图片欣赏
- 足球运动员穿西服图片大全
- 星座男孩动漫图片大全
- 星座中的图案符号大全图片
- 喜欢你周冬雨剧照图片
- 郭敬明陈学冬搞基图片大全
- 证明男人累的图片
- 中分发型女高中生图片大全图片大全图片大全
- 男的露肩图片
- 胃病ct图片大全
- 高中生发尾卷发发型图片
- 奥必欣图片
- 海口女子和狗图片
- 心理投射 图片
- 穿西装带帽子的图片
- 黑色双肩书包图片
- 用手指进肛门的图片
- 玩具狗的名字大全图片大全
- 夏季韩式服装搭配图片
- 日本500男女图片
- 仙蟾图片
- 一家三口的绘画图片
- 最萌的女明星图片
- 眼睛太双了怎么办图片大全
- 校草真人图片
- 房子什么朝向好图片
- 测孕试纸强阳弱阳图片
- 烫头发型图片国外
- 男运动风搭配图片
- 早晨父母上班图片
- 一个大拇指半个心图片
- 宝宝门牙蛀牙早期图片
- 无吊带文胸美女图片
- 韩版少女装图片
- 190男生穿衣搭配图片
- 腰椎支架手术图片大全
- 牙龈肿是什么症状图片
- 玫瑰蜜冰沙图片
- 正在充气的美女图片
- 一字黑色高跟鞋图片大全
- 中药动画图片大全图片大全
- 幼儿园长发发型图片大全
- 33周胎儿真人图片欣赏
- 古奇手表运动款的价格及图片
- 中国长辫子歌星女图片大全
- 向天再借五百年的图片
- 唐嫣刘诗诗图片大全图片大全图片
- 针织衫内穿什么好看图片欣赏
- 你是我的魔鬼文字图片
- 薏仁根的图片
- 酵素面膜图片大全
- 拔罐最恶心的图片
- 女式灰色毛衣图片
- 微黄图片大全2015年
- 斜扎低盘头图片
- 想留鬓角刘海图片
- 露肩腿的美女图片
- 新疆男明星名字大全图片
- 玩 女友 野战图片
- 出血用纸擦的图片
- 樱桃奶昔图片
- 嘴里长溃疡图片
- 天热化妆的图片欣赏
- 系带延长术术后的图片
- 鱼得黑斑病的图片
- 自己照片手机壁纸图片
- 大阴唇长个息肉图片
- 40岁流行的发型短发发型图片
- 儿童画公主大全图片大全
- 山简单素描图片大全.
- 国产护肤品牌图片
- 邪恶美女下面图片图库
- 茂名医院图片手术
- 中药维山图片
- 嘴唇内疱疹图片
- 眼睑接长植皮图片
- 最美男大学生多个图片大全
- 8月 生日月 图片
- 紫色真的图片大全
- 裙子控美女图片
- 兰州路军总院的图片
- 熟女阿姨口活图片大全
- b超孕囊男孩形状图片
- 包皮过长的图片标准
- 紫色漂亮图片大全图片大全图片
- 宋茜的古装图片大全
- 大阴唇表面粗糙的图片
- 格子阔形大衣怎么搭配图片
- 背包logo图片大全
- 旗袍美女换衣服图片大全
- 凉亭野战图片
- 怎么扎头发漂亮图片
- 运动壮阳方法图片大全
- 下面长肿包图片
- 玉镯碎的图片
- 真人阴的图片大全
- 男士手编毛衣新款图片大全
- 通水很痛吗图片
- 硬疙瘩长水泡是怎么回事图片
- 嚣张狗图片大全
- 用手摆的姿势图片
- 耳膜破裂的症状图片
- 头发要刮什么线好看图片大全
- 着床 图片
- 骨扫描结果正常图片
- 夏天的内涵图片
- 孩子牙上白斑图片
- 3d高清性姿势大全图片
- 曰本人生活图片
- 下巴有个疙瘩怎么办图片
- 红豆的名称及图片大全
- 老鼠搞基图片
- 慰安椅图片
- 樱桃奶昔图片
- 豚鼠牙齿图片大全
- 所有男网红图片
- phv感染图片
- 正常肛周图片欣赏
- 儿童谢谢你图片
- 清新学生妆图片大全
- 嘴巴里的囊肿图片
- 明星失恋图片大全集
- 舔帅哥大脚图片
- 猫猫 卡通动态图片
- 塘沽东江图片
- 心脏病人脸色的图片
- 男人问你想要吗的图片
- 仁和糖浆图片
- 眼角鼓?劝?图片
- 中药梅子图片大全
- 露肩的毛衣图片
- 宝宝眼睛颞侧图片
- 大便有点扁图片
- 沃丽订价格图片
- 小儿阑尾炎图片
- 琼瑶图片女
- 爱柔皙图片
- 9岁女孩乳房图片(没有衣服)
- 通灵珠宝蓝色火焰钻戒图片
- 纹理中分男生图片大全
- 爆炒玉米粒图片
- 万通健胃片图片
- 郑秀晶毛衣图片
- 男生短鸡冠头发型图片
- 提夫尼钥匙吊坠图片
- 土狗狗品种大全及图片大全图片欣赏
- 脱毛比基尼造型图片
- 性感美女被男人吸奶图片
- 未睡觉眩晕圈图片
- 婴儿豆渣样大便图片
- 最丑的男孩图片图库
- 美女纹身开跑车图片
- 中国50后女演员图片欣赏
- 过敏长疙瘩图片
- 中国十大女星翘臀图片
- 脸上有红色硬疙瘩是怎么回事图片
- 陈皮长毛图片大全
- 虾皮洗干净的图片
- 姚贝娜街拍图片
- 营养不良长不高图片
- 朴海镇的全部图片大全
- 送花给病人的图片
- 头上碰了一个包图片
- 我要看黑白蜘蛛的图片大全
- 背部过敏全身图片大全
- 小时代顾里穿搭图片
- 小孩拉屎在裤子里图片大全
- 小黄人的全身图片大全
- 冬天烧裆图片
- 手工游戏卡片大全图片大全
- 王俊凯穿增高鞋图片
- 婴儿肚脐长红疹子图片
- 广州藏药图片
- 玫红色产品图片
- 生吃蝎子图片
- 心脏挖出来图片大全
- 宝宝腿根部破皮图片
- 张歆艺跟老公图片
- 莲藕煮什么好吃图片
- 毛衣上的小兔编织图片大全
- 天热图片大全 图片图库
- 爱香奈儿的图片大全集
- 2017最潮女短发型图片
- 学生妹吹箫动态图片
- 小儿浓疱疹图片怎样办
- 最白衬衫图片
- 狗狗亲吻图片大全图片大全图片大全
- 泰迪好看的发型图片大全
- 狗讨好主人的图片
- 喜欢女人的动画图片
- 暗示别人绿帽子图片
- 阴阳爻图片
- 我珍惜两种人图片
- 狗狗图片生日图片
- 水渍牙的图片
- 金巧巧腿图片
- 利来国际图片
- 2岁儿童的发型图片大全
- 外阴口泛白图片
- 天蝎座简单图片大全
- 中碎发女直发图片
- 雅诗兰黛 华晨宇图片
- 初中女孩带眼镜图片
- 小学生报名图片大全
- 13岁男生发育图片
- 美发活动方案图片
- 古代旗袍行礼图片
- 2 1 9的孕囊是多久图片
- 少女的胸漫画图片大全
- 中药麻绒的图片
- 右肩胛位置图片
- 女人办事真实的图片
- 漫画可爱图片女孩长发
- 再撤枪毙的搞笑图片
- 母婴生活馆门头图片
- 珠宝动物设计图片
- 小孩得了口腔溃疡怎么办图片
- 鞋子在哪里买便宜又好看图片大全
- 尹恩惠穿过的衣服图片
- 八个月婴儿对玉米过敏图片
- 中长发时尚图片大全图片大全
- 儿童丘疹性荨麻疹图片
- 不同脚气症状图片
- 面友化妆品图片
- 小波浪短发中分发型图片2015款
- 章鱼相关图片
- 面大戴什么耳钉图片
- 鞭打阴部图片
- 洋葱细胞图片大全
- 纹身莲花配什么图片
- 姓余字带字的图片
- 12星座圆图片大全图片大全图片大全
- 超模天使之翼骨头图片
- 胸上皮肤有红点图片
- 11个月宝宝便便图片
- 猪骨汤真实图片
- 孕八月有点见红图片
- 男生下面长肉粒图片
- 正常唇珠图片欣赏
- ps邓紫棋邪恶图片
- 男人裸身真图片
- 无刘海玉米烫图片
- 张璇的图片
- 郑爽裙子下面图片
- 我被同桌吸奶头图片
- 偷拍女人的乳头图片大全图片大全
- 小心心简约图片
- 中长发蛋糕卷发型图片2015款
- 言和古装图片
- diy儿童餐图片
- 醒来了啊图片
- 喜马拉雅虎头藏獒图片
- 血豆图片
- 不说了搬砖去了图片
- 蓝之琳按摩动作的图片
- 雅诗兰黛口红的价格表图片
- 手被机器绞了图片
- 小鲜肉帅哥实拍图片大全
- 鼻子图片里面
- 邪恶动态图片250
- 晨勃的大j图片
- 杨颖图片大全无遮挡图片
- 小儿暖脐膏图片
- 中长款毛衣外套怎么搭配好看图片大全
- 真的相关图片
- 复杂肢体损伤图片
- 李小璐穿恨天高图片大全
- 泡沫细胞的图片
- 鹿晗white图片
- 4岁宝宝生殖器大小图片大全
- 盐酸多塞平片图片
- 5o岁的老妈图片
- 硝酸银到皮肤上图片
- 头发颜色男生图片大全图片图库
- 小林止汗贴图片
- 拽着双马尾后入的图片
- 耍酷的权志龙图片
- 谢谢爸爸的红包图片大全集
- 网红周杨青图片
- 男士睡平头图片
- 38周出生的顺产宝宝图片
- 吴亦凡穿V领毛衣图片
- 中暑输液高清图片
- 右侧卧正确姿势图片
- 男下部凸起图片搜索
- 猪胫骨头图片
- 慈禧龙袍图片
- 最呕心女图片
- 直肠炎的大便图片
- 炖蛋的图片
- 娃娃头卷发发型图片大全图片
- 宝宝包茎扩张手术图片
- 女宝 图片
- 黑色上衣夏天搭配图片大全
- 吴亦凡机场照造型图片
- 女人怀胎图片
- 男人正常腿型图片
- 怎么自慰教程图片
- 狮子烫头发故事图片
- 挺腰图片
- 自然星座图片大全
- 日本猎犬品种图片大全
- 小学科技图片大全
- 阴股癣图片
- 国产护肤品牌图片
- 无袖旗袍图片欣赏
- 蜥蜴图片大全图片大全
- 同一个男芭比娃娃图片
- jk服美女图片
- 我不想要爱情图片
- 图片菊花指的女人
- 胎心监测检查图片
- 桌子灰尘大的图片
- 小孩铁耳屎图片
- 中国老太太色情图片
- 中年烫发发型图片女中长发
- 动脉血管肿瘤图片
- 生日快乐图片微信经典
- 头发里面有虱子图片大全
- 出紫斑图片
- 幼儿没有睾丸是什么样子图片
- 学生好看的卷发发型图片大全图片
- 我有没有像水果的图片大全
- haba油图片
- 瑜伽优雅图片
- pola防晒喷雾图片
- 地贫基因检测报告图片
- 孕十五周子宫位置图片
- 头发遮住脸飞的图片
- 13周药流胎儿图片
- 男士染亚麻冷棕色头发图片
- 白鞋和黑裤怎么搭配图片大全
- 杨颖服饰图片大全图片
- 崴脚骨折了图片大全
- 草莓画画大全图片动物
- 针灸减手臂图片大全
- 干美女姿势图片大全集
- 包皮做爱磨破图片
- 在渴也要放下烫水图片
- 佛座蛇图片大全
- 24周生殖器发育图片欣赏
- 中国结婚新郎打扮图片
- 167cm130斤图片
- 宋庆龄尸体图片
- 眼睛各种类型图片介绍
- 成人小鸡包皮图片
- b超正常卵泡图片大全
- 死掉的动物宝宝图片
- 任意依恋女主图片
- 医生和病人说话图片
- 白色睡袍美女图片
- 一箭球草药图片
- 杨颖奔跑吧兄弟图片胸
- 美女撩人睡姿图片
- 鹿晗夏天衣服图片
- k粉放啤酒里图片
- 循环裤图片
- 夏季男穿女装图片
- 痣疤的图片
- 心里藏个男人图片
- 动画昆虫大黄蜂图片大全
- 3cm多厚图片
- 太阳和手图片
- 珍珠阴茎丘疹图片
- 眼皮很痒很肿怎么办图片
- 赵丽颖我们来了图片
- 幼儿口腔检查图片大全
- 通勤高跟鞋搭配图片
- 婴儿脖子里面发白图片大全
- 乌龟得肺炎图片大全
- 纹身处起疙瘩图片
- 贵的水果名字图片
- 药膏标签图片
- 人的便便的图片
- 给男人喂奶吃图片动态
- 包皮恢复期图片
- 兔子图片大全大图可爱
- 动漫少女全身素描图片大全
- 林志颖后脑勺发型图片
- 男孩发型漫画图片
- 非主流运动鞋女生图片大全
- 炎症赘生物图片
- 风景水粉画高清图片大全
- 咸蛋超人的简笔画图片
- 一群男生屁股图片大全
- 好看的动漫少女素描图片
- 男生配哪种眼镜好看图片大全
- 真人男人阴劲自拍图片
- 怎样射出来图片
- 坐也不是睡也不是图片
- 中国普通美女内衣图片
- 圆脸烫发型图片短发中分发型图片
- 真人漂亮女人裸体艺术图片大全
- 我去搞笑图片
- 在20个图片找裸体美女
- 最帅的平头图片 剃
- 肩膀湿气重的图片
- 2015 2017图片欣赏
- 紧身裤裤大臀部图片
