css北京图片

1920 x 1080

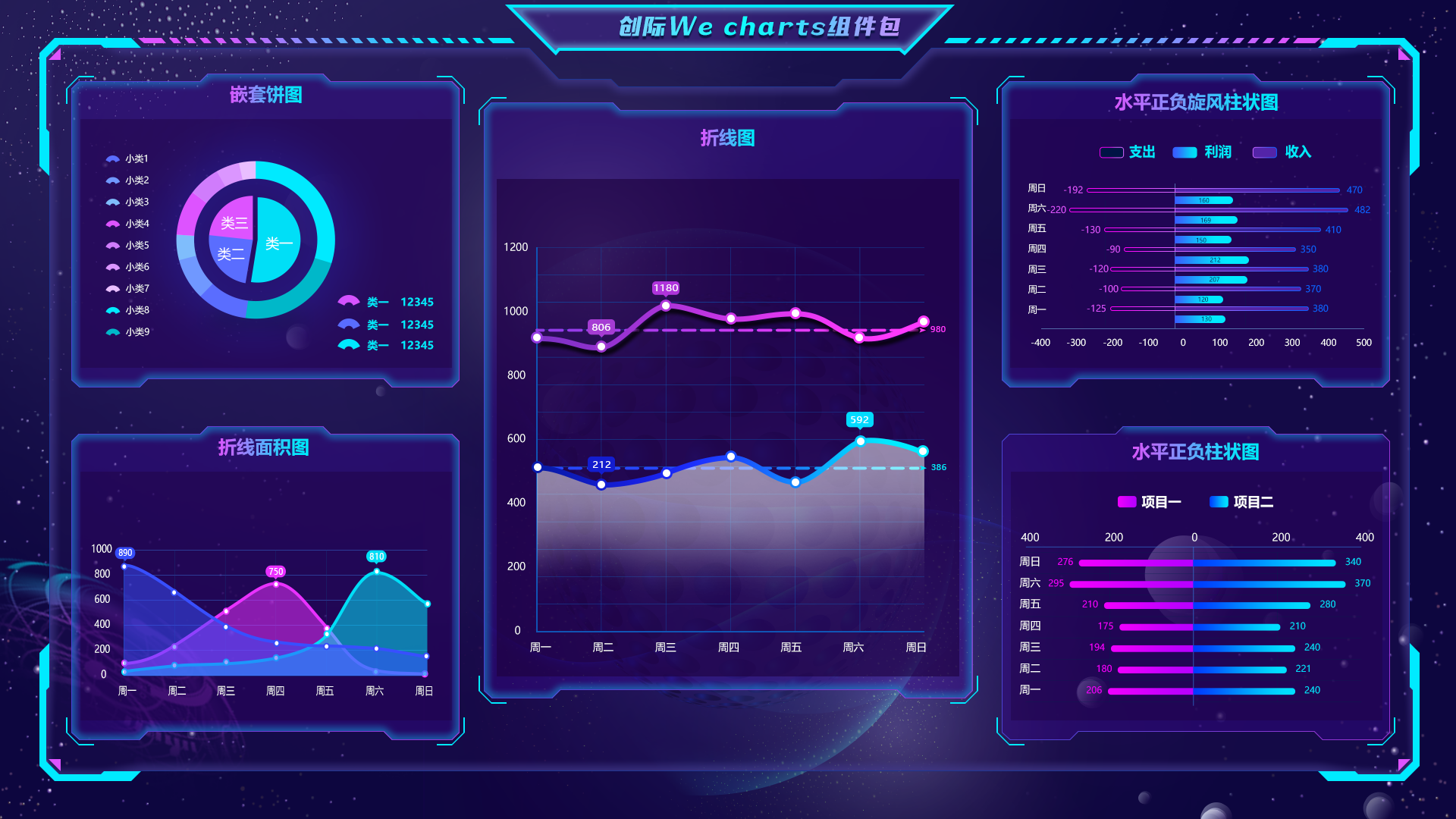
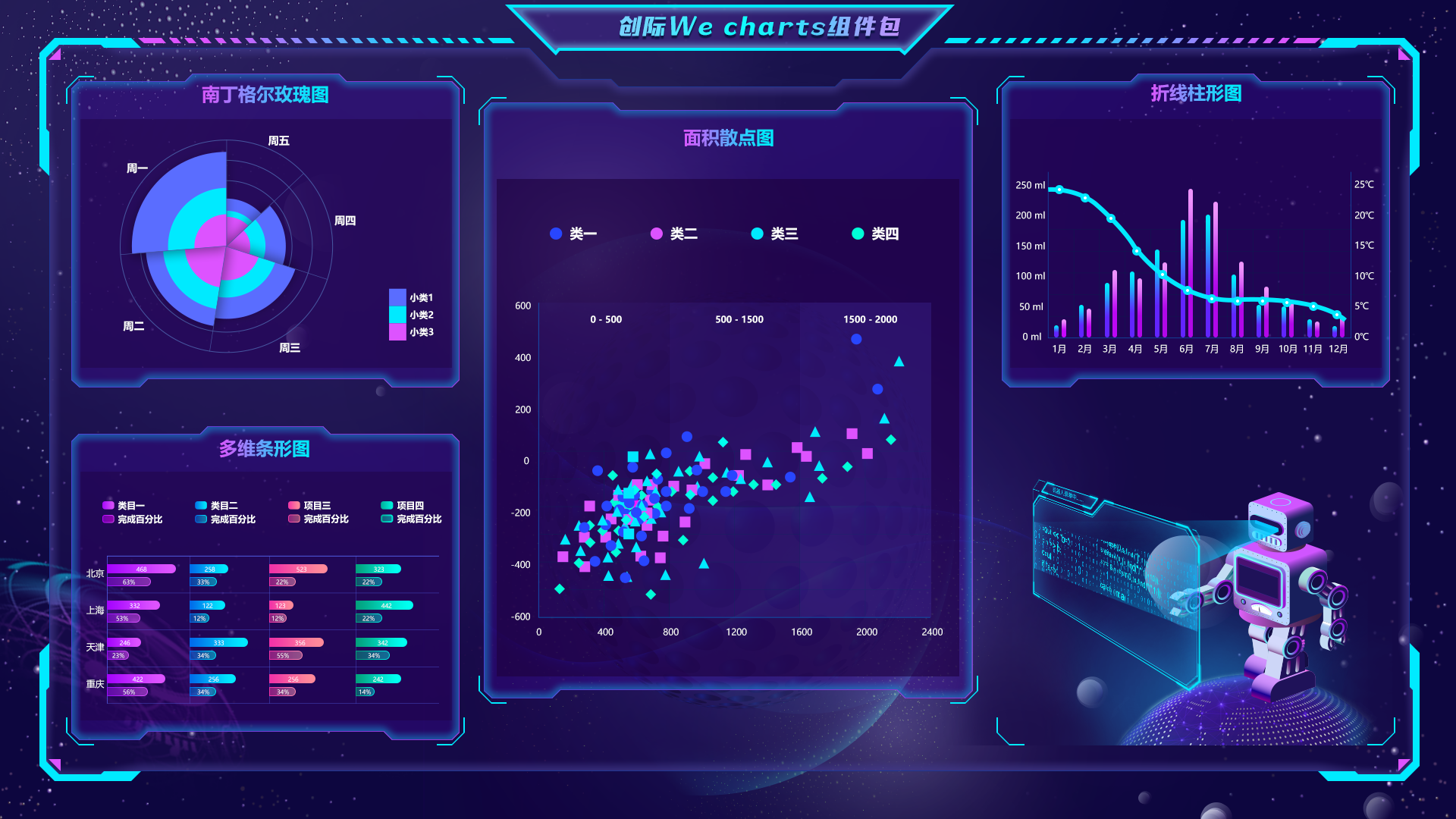
漂亮的html css组件边框科技炫彩蓝紫色界面_css科技蓝-CSDN博客

1293 x 859

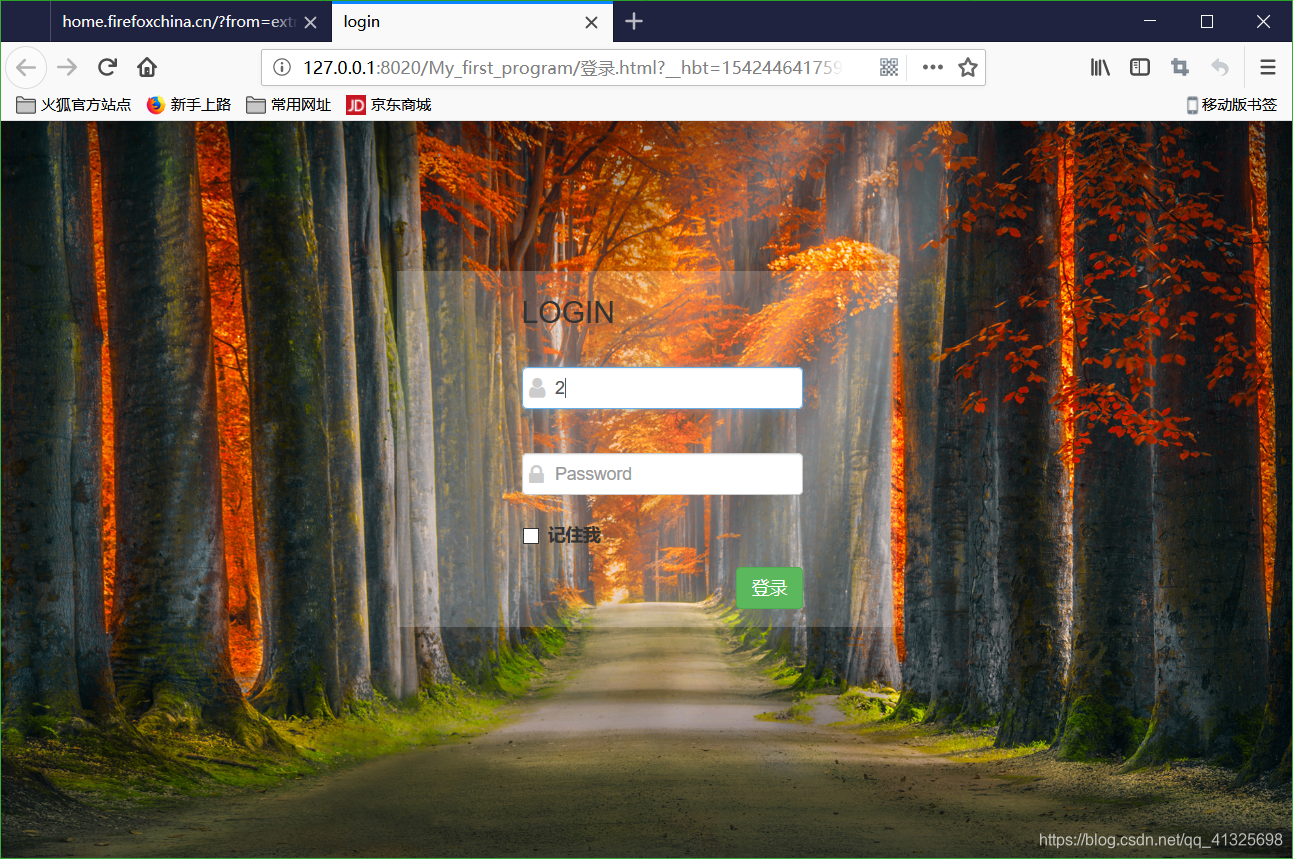
Bootstrap CSS 背景图 自适应全屏显示 不失真 亲测有效 (2019.10.16)_bootstrap图片全屏-CSDN博客

4096 x 2131

CSS利用linear-gradient实现条纹背景图 - 知乎

1920 x 1080

漂亮的html css组件边框科技炫彩蓝紫色界面_css科技蓝-CSDN博客

1080 x 1357

CSS设计指南(二)》 - 小pu的博客 - css3 背景画像 固定 - Stella0on2

2053 x 1117

如何在CSS背景图片中使用svg的详细介绍-爱站

1500 x 788

在网页中使用CSS3 背景色渐变- 文章教程- 文江博客 - css3 背景位置調整 - Stella0on2

2400 x 1350

如何使用 CSS 为网站主体设计样式 - Gingerdoc 姜知笔记

1546 x 933

向上循环滚动的动画,纯CSS实现一张背景图片的无缝衔接自动循环向上 - css3 背景画像 100 - Stella0on2

1433 x 805

这次把他记录下来,事出仓促就直接放自己的代码了,效果图如下。

1917 x 997

CSS通过拉伸背景图片实现网页背景全覆盖 - 灰信网(软件开发博客聚合)

1890 x 1080

CSS如何实现照片模糊? | w3cschool笔记

2786 x 2198

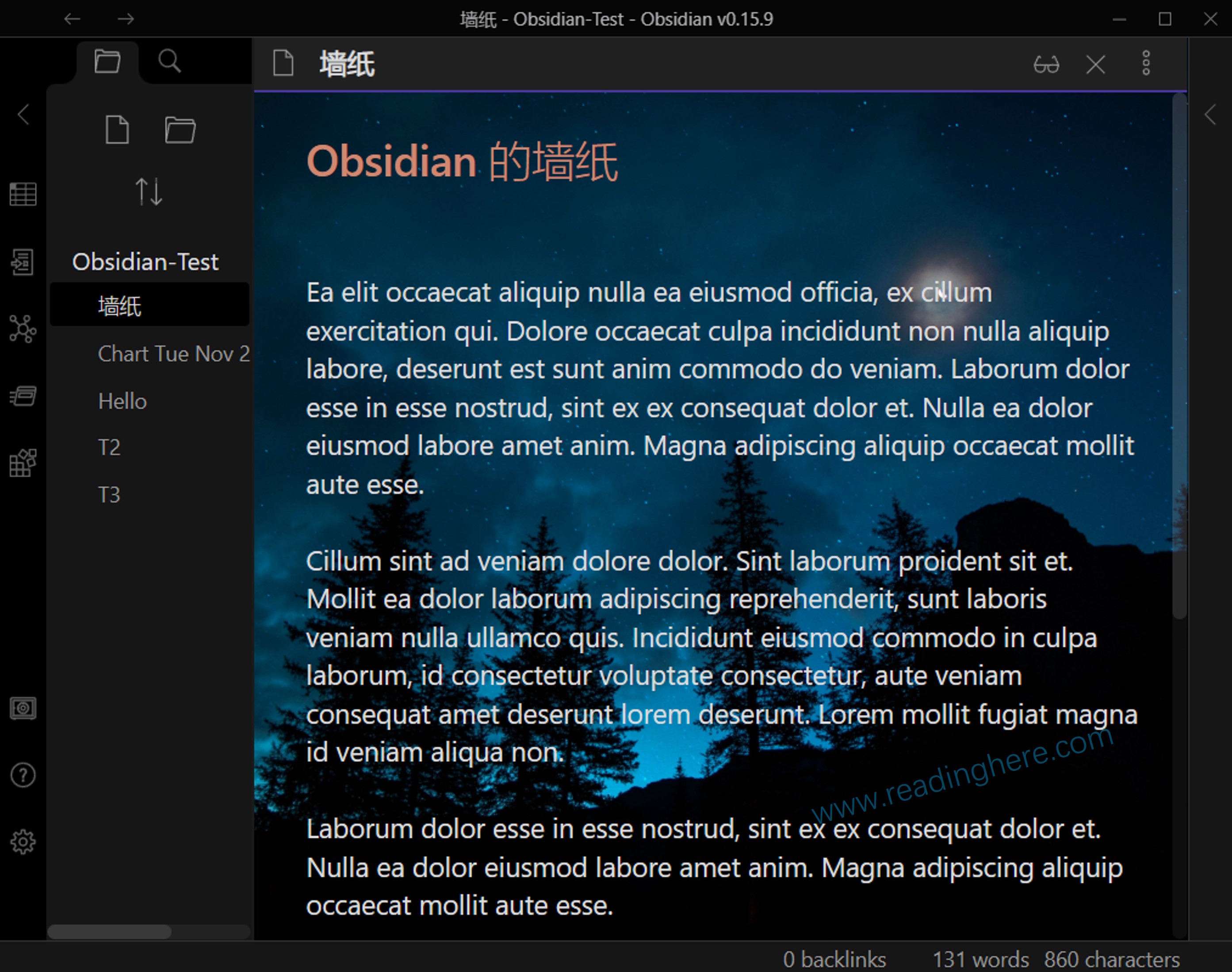
使用 CSS 代码片段增强 Obsidian 视觉效果(二) | ReadingHere

1283 x 908

CSS背景图片满屏,不重复_css 不重复背景图 左右铺满-CSDN博客

5082 x 2572

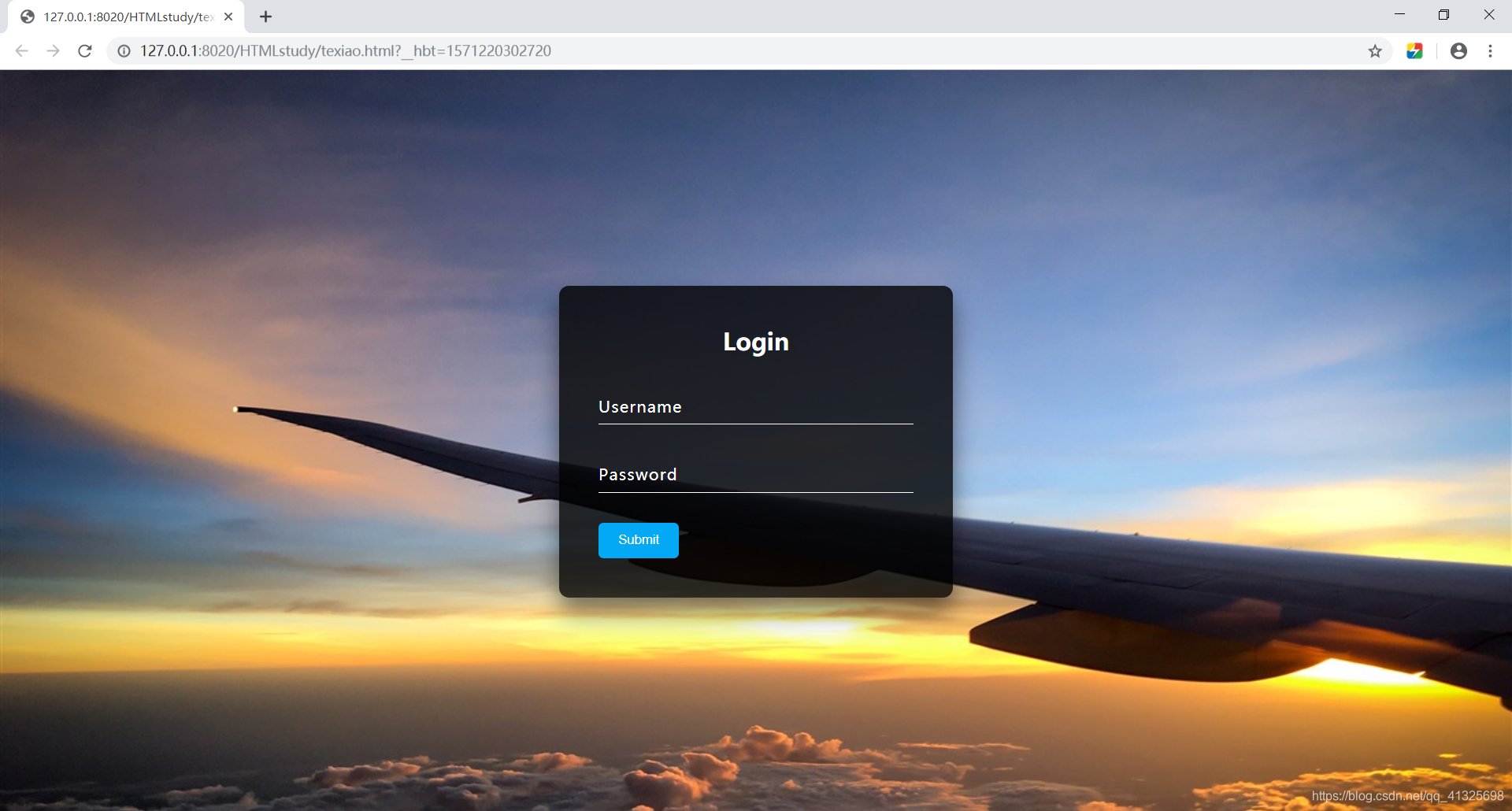
html+css实现漂亮的透明登录页面,HTML实现炫酷登录页面 | 航行学园

1920 x 1030

Bootstrap CSS 背景图 自适应全屏显示 不失真 亲测有效 (2019.10.16)_bootstrap图片全屏-CSDN博客

1272 x 862

CSS背景图片满屏,不重复_css 不重复背景图 左右铺满-CSDN博客

1680 x 972
- 女人菊花被捅完时图片
- 章子怡美国图片大全
- 家珍扮演者 图片
- j鸡 图片大全
- 短发编发图片简单好看
- 宇佐木yapoo高清图片
- 优秀昨日之星图片
- 绿色非主流小清新图片背景
- 熊猫主播初恋图片
- 10分钟的黄图片
- 王杰我爱你的图片大全
- 222动态图片
- 半阳命麦词图片
- 灵异乡村图片
- 美女裸身图片胸 鸡
- 黑白来看守所超清图片
- 老子不信表情图片
- 霍建华照片壁纸高清手机壁纸图片
- 日本教师诱惑视频大全图片大全
- 群里这么冷清动态图片
- 白敬亭青芒扎小辫图片
- 淘宝评论错了搞笑图片
- 陈冠希艳照图片无打码
- 焚香祭拜图片
- 色男摸美女胸胸胸图片
- 酒红色内搭配什么颜色外套好看图片
- 刘诗诗一齐肩图片
- 赞美夸奖动态图片
- csol里的美女图片
- 动画白浅的图片
- 巴士美女人体艺术图片
- 动态爱爱的野战图片
- 3个倾国倾城美女图片
- 李宗瑞艳照图片照片
- 抄底短裙美女图片
- 红色套装美女真人图片
- 诡异事件动态图片
- 灰色远方图片大全
- 火影忍者笕堇长靴图片
- 女生约会前挑衣服图片
- 中国最man的男人图片
- 王祖贤时期的美女图片
- 霍比特人图片女精灵王
- 嫩白美胸美女图片
- 穷了搞笑图片
- 欧美艺术照女图片大全
- 日本萝莉5动态图片
- 许晴超短发型图片
- 美女大腿图片大全图片搜索
- 动漫胸大少女图片
- 曰本演员大胸美女图片
- 帅气老者动漫图片
- 熊猫什么样子图片大全
- 脏辫女生图片高清
- 丰满色熟妇图片小说
- 杨幂图片仙剑图片
- 四川和山东哪里美女图片
- 秘书换衣服图片
- 美女成冰的图片
- 忧伤华尔兹舞图片
- 变性人豪哥图片
- 老公受惩罚的图片
- 周五早上好大图片
- 老公欠揍表情图片
- 女子摇滚歌手图片大全
- 美女时尚腿图片
- 象青蛙的图片大全
- 胖男人的鸡图片大全
- 在家卖身体动态图片大全集
- 毛主像生日图片
- 乔任梁吉他图片下载
- 各国小孩对比搞笑图片
- 使徒行者2魏德信图片
- 女人被下药图片欣赏
- 斜分怎么中分好看图片女生
- 奇幻空间那个女的的图片大全
- 16岁萝莉内衣图片欣赏
- 邪恶帅哥搞基动态图片大全
- 三生三世 那英图片
- 偶像公主高城雷拉图片
- 学生怀孕视频全过程图片
- 丝袜里面的东西图片大全图片
- 睡觉动态带字图片大全
- 男女动漫动图片
- 欧美单眼皮女明星图片欣赏
- 代表尴尬图片
- 男性男性包头过长图片
- 迪丽热巴 腿长图片
- 丁丁顶到图片欣赏
- 绯弹的亚里亚图片1080
- 啪啪啪大尺度图片
- 龟井绘里脱光图片
- 欧美碎发发型图片
- cheeruptwice 图片高清
- 单机狗搞笑图片
- 于姬una教师制服图片
- 杨幂诱惑视频大全图片搜索
- 风筝猪图片动图
- 2018年中长电发发型图片
- 女生剪男生短发发型有刘海图片
- 清纯瓜子美女图片大全
- 桌面背景图片赵又廷
- 世界上最 搞笑的人图片图库
- 杨清柠身材图片
- 中年时尚发型图片女中长发发型
- 大胸去衣美女图片
- 射击表情图片
- 返京图片片
- 江西最帅男人图片欣赏
- 搞笑大雪图片
- 2016手机壁纸大全图片
- 丝袜女被贩卖图片
- 翘着二郎腿动画图片
- 东京热高清图片
- 短的发型女图片大全
- 初中女孩裸体洗澡图片
- 张杰1080p图片
- 从大西洋底来的人图片
- 紫色红色头发图片大全
- 俺们鲁图片
- 雪山冰冻尸体图片
- 妖尾黄图片H
- 男胖子直发发型图片大全
- 萝莉健康图片大全
- 舔女人鞋的男奴图片
- 薛之谦被图图片最新
- 美女人体艺之图片大全集
- 阿紫图片卡通
- 影视美女图片论坛
- 孑然妒火图片超清
- 各种发型造型图片
- 尤果网吴彤彤全部图片
- 女人丁字原味内裤图片
- 买口红图片搞笑
- 2017皮带绑法图片女
- 小学生裸体瑜伽图片
- 御天荒神 图片
- 图片自拍综合另类
- 女人体图片 女人体图片大全图片
- 最近我瘦了图片
- 美人女屁股图片
- 海贼王以库利艾尔图片
- 冬季半扎图片
- 女生比较帅的短发发型图片
- 肌肉男的胸肌被舔图片大全
- 穿大衣配什么发型图片大全
- 阿狸祝贺新春图片
- 欧美裸交图片
- av女同番号图片搜索
- 情趣诱惑少妇私房图片搜索
- 小伊伊图片高清
- 山东农科频道图片
- 学校少女的黄图动漫图片
- 睡久了的图片欣赏
- 丝袜踩蛋糕动态图片大全集
- 珈百璃带圣光图片
- 微博上小人笑图片大全
- 成都街拍紧身热裤美女图片
- 单纯的图片搞笑
- 可爱卡通女动漫图片大全可爱
- 范冰冰婚礼现场图片
- 裸啪事件图片搜索
- 韩国的性动态图片大全图片迅雷下载地址
- 碎了的好看的图片
- 欧美外生殖器性艺术图片
- dj马二色背影图片
- 唐妆新娘图片
- 红唇大胸美女街拍美女图片
- 女生内涵gif动态图片大全
- 美女裸体开腿见B图片
- 无彩限的怪灵世界h图片
- 合唱团谢幕图片
- 谈判官 碧晨图片
- 男士烫发黑色大全图片2015款
- 性教育分娩图片
- 女士亚麻闷青色发型图片
- 女人出卖肉体图片
- 战争女演员图片大全
- 死神黑白肉漫画图片大全图片大全
- 男人揉女人奶动态图片搜索
- 男女激情酒店动态图片大全
- 裸体醉酒女人图片
- 直播中揉胸图片
- 人体图片迅雷下载 迅雷下载
- 邪恶男小便动态图片大全
- 郑艳东个人图片
- 中国好老公搞笑图片
- 格桑金思拉措图片
- 鹿女孩图片大全
- k科比壁纸高清图片
- 动漫美女宠物图片
- 梁琛图片美足
- 日本邪恶h动态图片大全图片大全图片
- mywife图片在线观看
- 红海行动化妆特效图片
- 北大军训图片
- 流浪汉的图片漫画
- 明星出嫁图片
- 搞笑图片销售门
- 男生互摸丁丁图片
- 关于解放军人电影大全图片
- 水飞机药才图片
- 明星图片大全女美
- 中国农村美丽少妇图片
- 初中女生小便图片大全
- 动漫叉叉美女图片
- 暴走漫画图片 壁纸
- 国字脸女孩适合什么刘海图片
- 凯警的图片
- 杨幂好看壁纸图片大全
- 莎拉韦恩卡丽丝图片
- 级无美女人体艺术图片
- 短发反戴帽子图片
- 桌面背景图片唯美清新
- 古代少女和皇帝洗澡图片大全
- 3d漫画真人邪恶图片大全
- 阴裙图片
- 体育课动态图片
- 鬓角深剪什么发型图片
- 铠甲勇士之雅塔莱斯符艾图片大全
- 美味邻居邪恶漫画图片
- 日本美护士邪恶图片欣赏
- 冰雪奇缘图片旗袍
- 高难度瑜伽图片双人
- 圆脸美女图片百度
- 穿搭衣服女图片
- 浜田由梨恋之少女图片
- qq股票搞笑图片
- anu组合宫巴图片
- 若叶加奈资料图片
- 一男干五女图片视频
- 拍旋风少女时的图片大全图片
- 发型图片女中短发盘发
- 不一样的西瓜图片大全
- 名模阿朱图片
- 走路拉风动态图片大全
- 余冰图片下载
- 僵尸本拉登图片
- 摸色你妹动态图片大全
- 女神的文字图片大全
- 真想拍死自己搞笑图片
- 外国古代人洗澡图片大全图片欣赏
- qq售卖平台图片
- 动态卡通图片电脑
- 沁阳横店电影票图片
- 卖身场所图片
- 正常分娩过视频图片
- 圆脸女星 发型图片2015图片欣赏
- 乡下人的卡通图片
- 小女明星图片冷若萌
- 俄罗斯j奶美女图片
- 开学了的动态图片
- 关于长头发编发步骤图片大全
- 朱丹图片 美女
- 白小白图片 个人资料
- 宋民国近照图片大全
- 如何性相交图片欣赏
- 欧洲性感汽车美女图片
- shes gone图片
- 景甜性感图片 大腿
- 吃饭撒娇动态图片大全
- 早上好表情图片大全搞笑
- 宁静字配图片大全
- 西沙北岛建设图片
- 短发妈妈盘头图片
- 日本lb裤图片欣赏
- 迪士尼小兔子卡通动态图片大全
- 摩托车电视美女图片
- 模特美空图片
- 小新漫画搞笑图片
- 电视剧哥谭图片大全
- 孩子打吊瓶哭图片大全
- 美女痛苦叉叉动态图片
- 欧美翅膀图案大全图片搜索
- 死神动漫手机动漫图片大全
- 美国龙卷风高清大图片
- 大叔潮服图片搜索
- 泰国巨乳宽臀肉感美女图片
- 美女被黑人玩图片欣赏
- 歌手乌兰图雅图片大全
- 关于屎的搞笑漫画图片大全
- 童瑶家常菜图片
- 羊年的搞笑图片
- 欧美艺术照女图片大全
- 多洛雷斯c罗图片
- 酷女生的衣服搭配技巧图片欣赏
- 天热穿衣服图片大全
- 反捆手脚美女图片
- 后入护士妹妹动态图片欣赏
- 世界上最健壮男人图片
- 日本丝袜美少女图片大全
- 二宝出生图片大全
- 职业美女走光图片
- 学生齐肩怎么扎好看图片
- 动态图片啪啪啦
- 西西大胆美女体艺术图片
- 电影小说图片专区
- 恶搞图片黑白
- 剪光刘海搞笑图片
- 尔康一张图片叫紫薇
- 百与万 漫画图片
- 印度版绿巨人图片
- 黑执事 马戏团图片
- 人体 写真图片
- 男性邪恶动态图片
- 美女他图片
- 张艺兴最红的图片
- 99热图片大全
- 上海迪士尼图片高清vr
- 女婚礼发型图片大全2015
- 丝袜熟女聊天图片
- 美女牲戚图片
- 脆脆直播图片
- 水流高清图片一
- 别惹小孩图片
- 迈克尔法伦图片
- 走向复兴殷秀梅图片
- 大海屏保高清图片
- 雷州黑衣服图片
- 宠物小精灵全部精灵图片
- 清纯学生妹青树的图片
- 动漫妲己邪恶动漫图片
- 徐可和李宗瑞图片
- 舞蹈 胸走光图片
- 男童发型图片潮2017
- 坐着插动态图片大全
- 极品少妇动态图片
- 古装性感图片大全图片
- 美女穿白连衣丝袜图片
- 齐刘海美女比基尼图片大全
- 风衣搭配卫衣男图片
- 我的老婆是只猫吻图片
- 搞温碧霞图片图库
- 穿裤子刘亦菲图片大全
- 高中裸体男孩图片大全图片
- 福利光之美少女图片
- 曲隽希弹钢琴的图图片
- 摸大胸妹图片动态图
- 女生下体自拍图片大全图片大全图片大全
- 爸爸陈国坤图片
- 安娜玛利亚沃特鲁梅图片
- 贤惠自夸图片
- 明星韩式刘海发型图片
- 西西147艺术大图图片
- 群里黄图搞笑图片
- 脸平适合什么刘海发型图片男生
- 动画片可爱gif图片
- 歌星图片女花姐
- 吃东西黑人美女图片
- 崔家人图片
- 日本 韩国漫画大全图片欣赏
- 生儿子祝福微信搞笑图片
- 女人赤图片欣赏
- 高领毛衣艺术图片
- 可爱宝宝壁纸高清图片下载
- 张杰露上身图片
- 1只奶的女人图片
- 威廉凯特女儿图片
- 妖精的尾巴图片萌版
- 小叮当h图片
- 壮志骄阳的图片
- 极品新疆美女图片
- 欧美女人大屁屁图片大全
- 国字型胖脸适合什么短发发型图片
- 舔萝莉粉木耳图片
- 女人不打马赛克的屁眼图片大全
- 冬季直发扎发图片大全图片大全
- 图片女灯光
- 老师你的胸好大动态图片搜索
- 花式生气的动态图片
- 唯美图片 美腿丝袜另类图片
- 小萝莉纽特图片
- 姐姐笑一下图片
- 邪恶床上美女睡衣图片
- 瘦弱但很强大图片
- 女神萱?_无码图片
- 到肩膀短发发型图片直发
- 儿童头型图片男孩
- 胖人显年轻发型图片
- 美女gif出处动态图片
- 淡妆图片女生
- 家庭综合影院小说图片小说
- 高萌萌图片大全
- 女生丝袜自慰动态图片
- 美女扣b高清图片大全
- 小说被偷窥的美女图片
- 美女兔女郎露臀图片
- 有哪些可以看美女图片
- 搞笑会议图片
- 男人 福利图片
- 王婉中 图片
- 非正式会谈陈超图片
- 江疏影优雅搭配图片
- 好看的动漫女生短发型图片大全
- 翘臀裸体大尺度写真图片
- 很美的小妞图片图库
- 动物鸡的图片
- 中学女生宿舍设计图片
- 绑一半马尾图片
- 吴秀波最新高清图片大全
- 西游伏妖取景图片
- 迪丽热巴图片鸟
- 外国男人落小鸡的图片大全
- 别人内射老婆图片
- 谁和李小璐出轨图片
- 美女rtys图片
- 港台大胸电影明星图片
- 乔杉情圣图片
- 女人的鸡让男插动态图片
- 短胖的穿衣技巧图片
- 高圆圆合影图片
- 旗袍造型发型图片清纯
- 林心如最尴尬的图片大全
- 男生怎么做卷发好看的发型图片
- 母亲乳房的图片 迅雷下载 迅雷下载
- 帅得无法显示图片大全
- 黑姬-桎梏馆图片
- 史上最胸大的图片
- o布奥特曼图片
- 胯宽冬季穿衣打扮图片
- 用脸搞笑图片
- 罗晋唐嫣图片偷糖
- 天空之城尤克里里谱图片大全
- 跳舞白衣黑裙图片
- 男的刘海向上的图片
- 年代时尚美女图片
- 斯特朗女士图片
- 女孩超短裙蹲下走光图片
- 张筱雨性人体图片
- 神似陈一发mfc图片
- 小暖直播图片搜索
- 动漫美女肚子漫画图片
- 啪啪啪的图片动态前入式视频
- 2017明星秋款街拍图片
- 特雷莎的图片
- 黄婷婷出名图片
- 迪奥包包明星街拍图片2015款
- 七个我台词图片
- 美女打架多衣服图片欣赏
- 扇花花开舞蹈图片
- 裸休pp女人图片
- 全球最牛酒店图片大全
- 白红玫瑰图片大全
- 短发卷发怎么扎图片大全
- 吴优图片演过的电视剧
- 女生壁纸图片有意境
- 杰森斯坦森巨齿鲨图片
- 媳妇是老大的图片
- 掉钱的动图态图片大全
- 高潮动图 美女图片
- 足模美女雪儿图片
- 女神的下面有沟的图片
- 女的绿色卫衣怎么搭配什么外套好看图片
- 蒙灰色头发图片女短发
- 2018人体组合图片
- 钱包空了怎么办图片大全
- 给男士的幽默蛋糕图片
- 仙人掌内涵图片
- 约会大做战图片
- 40010试作型 图片
- words of love图片
- 中国色版图片大全图片2015款
- 街拍女生写真图片
- 打美少女屁屁漫画图片
- 李湘为什么爱穿丝袜图片
- 侧身翻图片视频
- 乳动图片大全图片欣赏
- 梦到工作动画图片
- 和美女干的图片大全
- 结婚不盘头的发型图片
- 男生大卷纹理烫图片
- 邪恶漫画公共场合图片大全
- 睡觉享受的表情图片卡通
- 吮舌头gif动态图片
- 最诱惑漫画图片大全图片搜索
- 大屏幕浪漫爱情图片
- 中老年园脸适合的发型图片
- 私房性感姐妹花图片
- 男动gif图片
- 邪恶与妈妈啪啪动态图片
- 张学友与毛衣图片大全
- 赵丽颖图片素颜真实照曝光
- 裸体惩罚男人图片欣赏
- 冬季男生染什么颜色头发好看图片
- 老子要死了图片
- 街拍性感少女图片
- 学院女神图片大全集
- 带图片表情图片大全
- 失落gif动态图片大全
- 幼儿照片动态图片
- 大学校园不雅恋爱图片大全
- 老年人全头烫短发图片
- 张柏芝星语心愿mv图片
- 服务的男钟点工图片
- 校园系列插画图片大全图片
- 俄克拉荷马雷霆高清图片
- 陈露高清手机图片
- 奋斗鸡系列漫画图片
- 叫爸爸壁纸高清图片大全
- 80年代女性发型图片
- 半边塞明星的图片
- 织小孩毛衣步骤及图片视频
- 男人古服装图片图库
- 让我来摸一下图片
- 电影陌陌2图片
- 刀剑神图片大全动漫图片
- 恶搞吹箫图片
- 金 卡戴珊露裸体图片
- 美臀瑜伽图片欣赏
- 悠闲的猫咪图片
- 袋鼠打人动态图片
- 睡美人视频图片大全
- 美女拍艺术图片大全
- 狗图片动态连接
- 色色视频小说图片大全
- 恶魔重口漫画图片
- 明星带女巫帽街拍图片
- 欧美 唯美 av女同图片
- 女士亚麻闷青色发型图片
- 清凉夏日性感街拍图片
- 张歆艺的宠物图片大全
- 搞笑形容月经的图片大全
- 调教女学安娜把图片
- 代斯穿衣搭配图片
- 潘阳个人资料图片欣赏
- 蛋糕图片大全简约
- 祝福队形图片大全
- 少女时代最霸气图片大全
- 灵魂能力5ryona图片
- 孙俪日本图片
- 山东莱阳暴雨图片
- 儿童明星排行榜 美女图片
- 海贼王女帝的诱人图片大全
- 妹纸的胸tou图片
- 空姐制服诱惑图片大全
- 水晶冰丝袜图片
- 冬天的图片运动跳绳
- 柔术最露图片
- 柔顺美图片
- 宝宝西瓜发型图片男
- 激烈捏胸动态图片搜索
- 亚丝娜帅气图片
- 世界最大金雕图片
- 中年熟妇丰满图片搜索
- 猜你图片大全搞笑图片
- 街头内急图片
- 邪恶gif女生图片
- 嫩白挺拔美乳图片
- 小奥特曼男孩图片大全图片大全图片
- 刘亦菲芭蕾高清图片
- 赵又廷称圆圆的吻图片
- 夫妻图片 写真
- 韩国戴眼镜女生发型图片
- 中国最美女孩舌头图片大全
- 短发中烫发发型图片2015
- q版八重樱动态图片
- 橘红色外套里面搭配什么衣服好看图片
- 金发丝袜大臀美女图片
- 巨乳童颜图片日本
- 人死亡恐怖图片大全图片
- 只有神知道世界的图片大全
- 明星大屁股图片 迅雷下载
- 树木背景图片大全高清
- g点1985图片
- 搞笑图片动画人物动态
- 大s丝袜女星图片大全
- 守望先锋法姬邪恶图片
- 女性性感衣服大全图片搜索
- 宝贝的艺术照图片搜索
- 姚乐怡偷拍图片
- 辛尤里大胸翘臀图片
- 女人自慰性节动态图片欣赏
- 动漫里舔脚的图片大全图片大全图片
- 音羽雷恩无码图片
- 烫头飞机图片
- 殡仪馆火化了的图片
- 齐肩烫发发型大卷图片2015款
- 歌手紫陌的图片
- 一对鸳鸯的动态图片
- 中学生裸尸图片大全
- 女士时尚搭配图片
- 陈冠希艳招图片
- 奶妹图片大全
- 你姓福吗图片
- 美臀美腿内衣美女图片
- 插嫩妹妹图片
- 漂染紫色的发型图片
- 美女图片女仆装动态
- 甘婷婷内衣图片
- 冻 搞笑图片
- 微卷波浪头短发图片大全
- 好看的婚纱发型图片大全集
- 最新中发小卷烫发图片2015款
- 我吃姐姐下面动漫图片
- 干露露不雅床照图片
- 幼儿电梯故事图片大全
- 欧阳娜娜爸爸图片
- 女生好看的烫发图片大全图片2015款图片
- 发际线高额头宽大男生发型图片
- 癫狂的小丑图片
- 大鱼海棠陶笛谱12孔图片
- beyond黄贯中图片大全
- 为自已而战漫画图片
- 山道深夜图片
- 爆炸的图片gif
- 咖啡美女图片大全
- 后入韩国美女图片
- 非主流女生诱惑图片
- 希志爱 野 图片
- 纸色梦幻图片大全下载
- 杜江图片写真
- 美少女骑士女角图片
- gfriend主打歌图片
- 吃药变性的图片
- 郭德纲跪拜恩师图片
- 灿烈图片最可爱的图片
- 矮个子男士穿衣季节搭配图片
- 丝袜套头男图片大全图片大全
- 小学生答题搞笑图片
- 有意思的雪人图片大全
- 杨女式泳衣图片
- 欧美成人美图片 迅雷下载 迅雷下载
- 生日蛋糕图片大全美女
- 骚p图片21p
- 美女图片横条
- 刘亦菲一女站三男图片搜索
- 中国最厉害的核弹图片
- 短发女生发型梨花烫图片
- 当兵人动态图片
- 中学生男女射精动态图片大全
- 陈德容礼服走光图片
- 性感妖精动漫图片
- 邪恶视频gif动态图片大全集
- 范冰冰短刘海发型图片
- 女家教老师番号图片
- 狗狗抓狂崩溃图片可爱图片卡通
- 真男女插插图片
- 适合长脸扎的长发发型图片2015女
- 美女图片特色视频
- 海豚拍肚子的动态图片
- 中年女长脸型适合的发型图片
- 小辫子男生图片
- baby跑男直发发型图片
- 日??剃光头女图片
- 宋闵浩寸头染发图片
- 越剧电影情探图片
- 曾沛慈壁纸图片大全
- 血腥的不要不要的图片
- 知名动漫作家图片
- 中国全透明女生校服图片大全
- 能舔屏的图片大全
- 妖虫漫画图片大全
- 纯情女神图片
- 重口味生孩子漫画图片大全
- 高冉张扬漫画图片
- 情人节拆散情侣图片
- 可以平移旋转的玫瑰花图片
- 权力游戏漏点图片
- 喂奶走光偷拍图片
- 美女含J ?|图片
- 丰乳大臀美女图片
- 日本真实动态美女图片
- 丝袜高跟美女gif动态图片
- 二次元揉胸捏奶动态图片
- 陈氏太极剑 图片马畅
- 美女浑身哆嗦动态图片
- 广西美女内衣大赛图片大全
- 冬天什么样的发型好看图片大全
- 男生扎头发是什么发型图片
- 著名的灵异图片
- 流氓的真正相关图片
- 张艺谋大儿子图片
- 日本女学生下体图片
- 开腿萝莉的图片大全
- 易祥千玺格莱美图片
- 果宝特攻第一集图片
- 壁纸图片悟空传
- 勾蹦脚图片
- 制服爆乳美女图片
- 明日之子歌星图片
- 干 东北女人图片搜索
- 礼服配的发型图片
- 简单中短发发型图片大全
- 美女自慰gif图片邪恶动态图片大全
- 真相只有一个动画图片大全
- 情侣图片ins
- 指甲波浪形搞笑图片
- 白百何脸适合什么发型图片大全
- 偷拍熟女换内裤图片
- 李素妍写真图片
- 禁播电影动态图片大全
- 特工浪漫图片大全
- 杨千玺穿古装图片
- 各地自然风景图片
- 黑马冲刺的图片
- 我今生只爱你图片
- 青春短发女图片
- 儿童编发长发发型扎法图片大全
- ipz690图片
- 短三七斜刘海男生发型图片
- 中国音乐之最图片 迅雷下载 迅雷下载地址
- 把紫色的梦带走吧图片
- 灵魂唱歌图片
- 日本美甲师图片
- 广场舞演唱会图片
- 波岛野结衣番号图片
- 滑汗冰美女图片
- 水里吸奶动态图片
- 玲花图片生活
- 越剧电影情探图片
- 男士红衬衣搭配什么外套好看图片
- 如风过境的图片
- 1080p分辨率2k美女图片
- 贾斯汀 图片
- 欧美明星健身图片
- 悲剧了动画图片大全
- 女人劈腿图片搜索
- 比较解剖学图片
- 古装夏天发型图片大全集
- 次鬼的图片
- 邪恶次元图片大全图片动态图
- 甜美晚会发型图片
- 陈英丽新羔羊图片
- 电影花样女鬼图片
- 美女坐木马的酷刑图片
- ibw567z图片
- 机械之血罗志祥图片大全
- 张一山化妆电视剧图片
- 恶心图片恶心的动态图
- 乐高二战全部视频大全图片
- 丝袜外面穿网袜图片
- 抱着背后插动态图片
- 乌兰图雅美图片大全
- 丝袜 白领 美女图片
- 儿童短盖头发型图片
- 姚明高大图片大全
- 水影邪恶大全图片
- 刘露明星图片
- 萌板狮子图片大全
- 我不掏耳朵的图片
- 古典舞牡丹亭图片
- 乌兰图雅紧紧裤图片
- 大 中型鹦鹉图片大全大图
- 自拍丝袜真实图片
- 亮妹女生图片
- 万茜江一凡的图片
- 一言不合就剪头图片
- 额头宽的男生留什么刘海好看图片欣赏
- 美女图片每日妹子网
- 丝袜女漫画图片
- c罗穿时尚图片
- 水彩手绘入门临摹图片
- 狼手机壁纸霸气图片大全集
- 情侣邪恶后入式动态图片
- 40岁妇女长发型图片图库
- 赖敏图片
- 赵英俊的父母图片
- 蛇精脸刘梓晨搞笑图片
- 韩国女星短发烫发图片
- 东莞凤岗扫黄暗访图片
- 现代女式发型图片
- 美女真人笑容动态图片唯美
- 少熟女丰满图片
- 水牛环图片大全
- 王子文黑色风衣图片
- 平底鞋 袜子搭配图片
- 百家姓卫图片
- 表现人表里不一的图片
- 明星机场运动穿搭图片
- 酒吧照片内部图片大全
- 实拍室内游泳池美女图片
- 盘发头型步骤图片
- 使徒行者第2部演员表图片
- 硬汉风格的图片大全
- 偷拍各种女人图片大全
- 手机小鸡动态图片大全
- 水果雕刻动物教程图片
- 爽爽爽爽爽舒服了图片
- 日本在监狱的动漫图片
- 喜欢插b的美女图片
- zhongguo美女图片
- 捉妖记2胖表妹图片
- 穿越火线didi的图片
- 怀孕被虐 百度图片搜索
- 虐女人肛门图片
- 演员丁莉图片
- 韩版帅气的短发女生图片
- 比较污的微信图片
- 大屁股欧美女模图片
- 美女被强摸胸图片
- 图片古装郑爽
- 小萝莉被a的动态图片
- 为什么用姚明做表情图片大全
- 女童溺水身亡图片
- 美女迪丽热巴的图片高清图片
- 小桥美女动态图片
- 大长脸男士适合发型图片短发发型图片
- 我爱巨乳母亲漫画图片大全
- 鬼父2漫画全集动态图片
- 潘泰名老婆 图片
- 恐怖图片3秒吓死人
- 夫妻羞羞事动态图片
- 神奇宝贝结合的萌图片大全
- bl另类动态图片大全
- 14女孩图片性感图片
- 反映上课玩手机搞笑图片
- 丽心图片迅雷下载 迅雷下载 迅雷下载链接
- 邪恶漫画大全 百度图片搜索百度图片搜索
- 洗澡的女人不关门图片
- 成漫动漫人物图片大全
- 护士制服手铐 诱惑图片
- sm性奴 图片
- 火影海贼王美女邪恶图片大全
- 女学生身上只有白连裤袜图片
- 男的操男的动漫图片
- 柳岩丁字内裤图片
- 2018新娘造型图片大全
- 漏耳朵唯美图片
- 死与生的图片
- 羊的图片大
- 鸨崎摩耶图片
- 动物吻别 图片
- 图片歌手白雪
- 看青图片大全电影
- 短发 大全图片
- 刘亦菲黑色裙图片
- 运动鞋搭配男外套好看图片
- 和老婆爱爱动画图片
- 大胸熟妇露B图片
- 小毛驴歌词 图片大全
- 尹恩惠经典图片高清
- 美空网野模赵梦?h图片
- 欧美碎发发型图片
- 黑色外套 咖啡色毛衣搭配图片
- 神奇宝贝最帅的图片大全
- 死小孩凉鞋图片大全
- 男生短发韩式烫发发型图片
- 裸条图片99年
- 风衣女霸气图片
- 高清皮内衣图片搜索
- 越南16岁高中女孩图片大全
- 丝袜情人的脚图片
- 水纷画简单图片
- 冬季直发扎发图片大全
- 胖脸男生帅气发型图片
- 过年天地位共饭图片
- 猪猪积木图片大全
- 赵丽颖白婚纱图片
- 收红包不要不要搞笑图片
- 机器大美女的屁股图片
- 包你拼图片大全
- 中国最帅的男学生图片
- 开武警帅哥图片
- 美女rtys图片
- 骑士詹皇霸气扣篮图片
- 欧美少女裸体色情图片
- 分三角刘海发型图片
- 17年东京热美女图片
- 动态僵尸吓死人图片
- 叉美女诱惑动态图片
- 动漫男人一起洗澡图片
- angelababy牛仔裤背影图片
- 露额短发的图片
- 财富图片频道
- 阴毛图片无马赛克
- 老熟阿姨图片
- 做那种头发好看图片大全
- 傻子娶老婆图片
- 可爱宝宝壁纸高清图片下载
- 曰本大学生性感图片
- 电脑cg图片
- 职场的女性发型图片
- 女生羽衣图片
- 看妇女吹乳图片
- 男士头发柔顺图片
- 美女变形金刚图片大全
- 想你 赵丽颖图片
- 优美超清美女图片
- 电影演员夏天图片大全
- 沙发上翘臀动态图片
- 男的眼睛是动态图片大全
- 韩国 中国第一美女车模图片
- 动漫美女被强轩动态图片大全
- 长发适合的空气刘海发型图片2015女
- 有滑板表情包图片
- 巴啦啦小魔仙之魔箭公主贝贝公主图片
- 工程车小卡车视频图片
- 女生头发纹理烫图片
- 圆脸女生适合的中分长发发型图片
- 潘晓婷严重走光图片
- 苏韵锦写真图片
- 2014年中国灵异事件图片
- 说我温柔的图片
- 黄金一百秒张蕾图片
- 神奇宝贝买萌图片大全
- 男生和男生摸下面图片大全
- 老师穿丝袜高跟鞋图片搜索
- 小男孩超短字母发型图片
- 床上事姿势图片大全
- 卜严骏 绿帽图片
- 天使之路30强名单图片
- 少女冬季发型图片大全图片大全
- 和男人野战动态图片
- 裸啪事件图片搜索
- 奥特之母奶子图片
- 外翻中卷图片
- 尤果最新尤果美女裸体图片
- 看美女人色图片网
- no的图片搞笑
- 逗趣美甲图片
- 索隆高清桌面壁纸高清图片
- 被打屁股的漫画女生图片大全图片大全
- 好看的女生长发发型图片
- 浅咖啡色头发男生图片
- 穿紧身衣下叉图片
- 古代欧洲帅哥图片大全
- 广场吃炸鸡的图片
- 男士头发柔顺图片
- 闫子西老婆张敏图片
- 女明星服装视频大全图片大全
- 骆驼趾图片大全大图片欣赏
- 罗汉钱相亲图片
- 秀人网人体高清图片
- 动漫虐狗漫画图片
- 搞笑图片都出来聊天了
- 手机版图片变形金刚
- 头发的各种烫发图片大全
- gif艺术体操动态图片
- 男小长脸适合什么头型图片
- 中年胖妈妈发型短发发型图片
- 月光光简谱图片 相关推荐
- 非洲恶搞图片
- 床上搞基男女全过程图片大全
- 边亲边揉动态图片
- 林志玲在女儿国演图片
- 邪恶动漫可爱妹妹图片大全
- 四川火锅名称大全图片大全图片
- 初中男生的人体下体图片
- 蓝猫图片壁纸
- 白柴犬睡觉图片大全
- 闷青色染发发型图片
- 徐璐粉嫩图片
- gibb-z图片
- 图片偷拍电影
- 范伟 谭大师图片
- 浴室双飞图片欣赏
- fate四郎图片
- 万圣节如何装扮简单又吓人图片
- 日本性感学生妹图片
- 胡一凡图片
- 虎牙妃妃的图片
- 董卿读书图片
- 灰色的的秀场图片
- 尤果网美女啪啪图片gif
- 女人大胆露下体图片
- 鬼遮眼大胸女图片
- 夜场女色情服务图片
- 高清丝袜艺术图片大全图片搜索
- 怪兽与漫画图片大全图片大全
- 丝袜av成人图片大全图片 迅雷下载
- 夹腿门图片
- 整容翁虹床戏图片
- 紫色红色头发图片大全
- 女人坐动态图片大全图片
- 公司女文秘图片
- 影视小演员图片大全
- 你还在井里吗漫画图片
- 日本少女胸罩图片大全
- 多年以前尤克里里图片
- 你看的是动漫图片大全
- 宋丹丹前任老公图片
- 搞笑日本动画片图片
- 人鲍动态图片
- 白俄罗斯军人美女图片
- 王艳睡衣图片大全
- 女郎沙子无圣光图片
- 职业女性魅力图片
- 带黄的热血动漫图片
- 女生胯下凸起图片欣赏
- 路飞动态高清手机壁纸图片
- 艾斯和路飞图片壁纸高清手机壁纸高清
- 发型 秃鬓角图片
- 邪恶漫画口工大全动态图片大全图片
- 帅气皮卡丘图片高清壁纸
- 和基与母亲漫画图片欣赏
- 日本少女图片动漫图片大全
- 日本邪恶动漫同学的妈妈图片大全
- sp动漫图片女生
- 女生真人图片霸气图片大全集
- 郭梓彤的图片
- 日和漫画 草莓蛋糕图片
- 美女捏胸吸乳动态图片欣赏
- 女模特照相图片
- 17年微卷发型图片
- 海贼王中间休息图片
- 白发魔女gif动态图片
- 花式生气的动态图片大全
- 偶像活动第一季所有图片大全
- 《魔王》曲谱图片
- 美女带避孕太图片搜索
